1. Core Web Vitals metrics
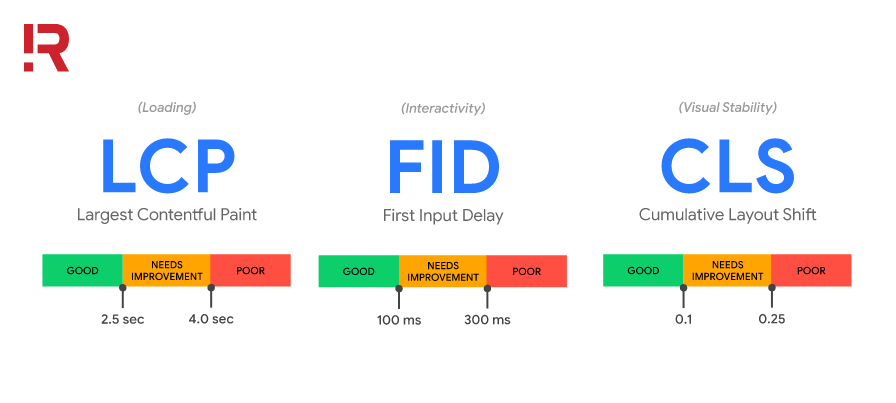
Core Web Vitals focuses on three elements of user experience. Specifically, the Core Web Vitals indicators include:
Core Web Vitals metrics
- Loading: Page loading speed, measured by the Largest Contentful Paint (LCP) index.
- Interactivity: User engagement is measured by the First Input Delay (FID) metric.
- Visual Stability: The stability of the website, measured by Cumulative Layout Shift (CLS).
1.1 Largest Contentful Paint
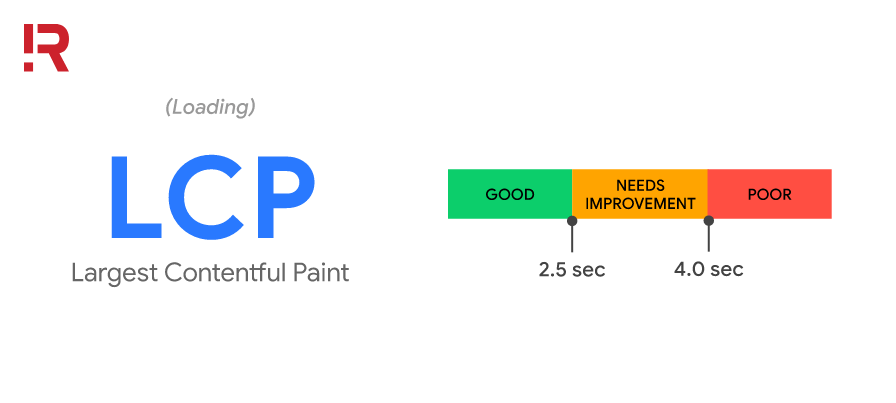
This is the display time of the main content within the page (can be an image or a block of text). LCP measures the time from when a user clicks on a page to when the largest content element is loaded. Some common elements are: <Img >, <Video >, <Image>, block-level HTML elements (p, h1, h2, ol).
Core Web Vitals Metric - Largest Contentful Paint (LCP)
LCP is best at 2.5 seconds or less, between 2.5 - 4.0 seconds means you should improve page load speed, and if more than 4.0 seconds is a bad indicator.
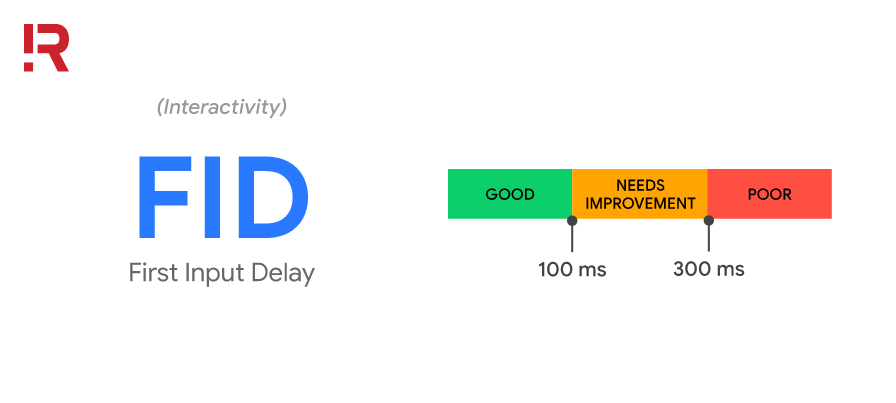
1.2 First Input Delay
First Input Delay measures a page's responsiveness during load, i.e. the amount of time between the first input action and when the site responds to that action. User input actions on a web page such as: clicking the Menu buttons, searching, ordering, filling out an information form,...

Core Web Vitals - First Input Delay (FID) metrics
A perfect FID is less than 100 milliseconds between the input action and the page response. Between 100 and 300 milliseconds is a metric that needs improvement. If the FID is 300 milliseconds or more, this is considered a bad metric.
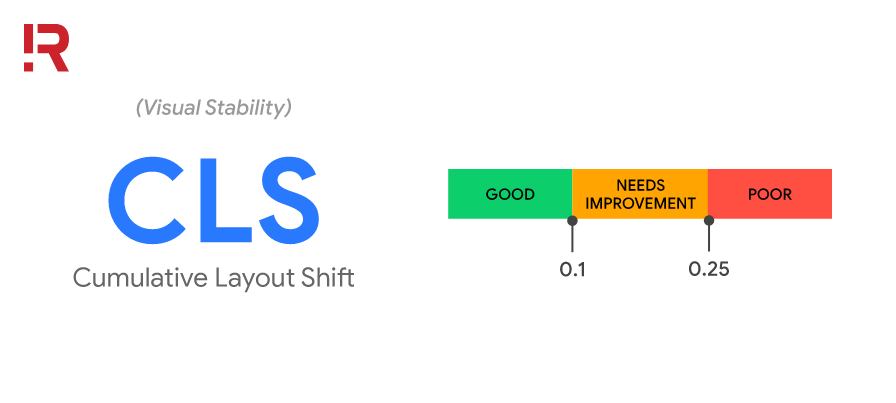
1.3 Cumulative Layout Shift
This indicator evaluates the degree of unexpected movement of elements on the web page, i.e., the unexpected changes in the display state that the user doesn't want.
For example, as the video illustrates below, the user is on the order confirmation page, the Website asks "Did you just choose 56 products correctly". Then, because the order confirmation information is incorrect, the user intends to click the "go back" button to return to the previous page.
 Core Web Vitals Metric - Cumulative Layout Shift (CLS)
Core Web Vitals Metric - Cumulative Layout Shift (CLS)
But the clicked ad frame appears too slow, pushing the "go back" button to the bottom, and the initial position the user clicks becomes the "yes, place my order" button to confirm the order. Thus, the user's operation intention is not correct.
CLS is best at 0.1 seconds or less, 0.1 to 0.25 seconds needs improvement. And if it is greater than 0.25 seconds, it’s a bad index that must be improved immediately to avoid confusion when users operate, as in the example above.
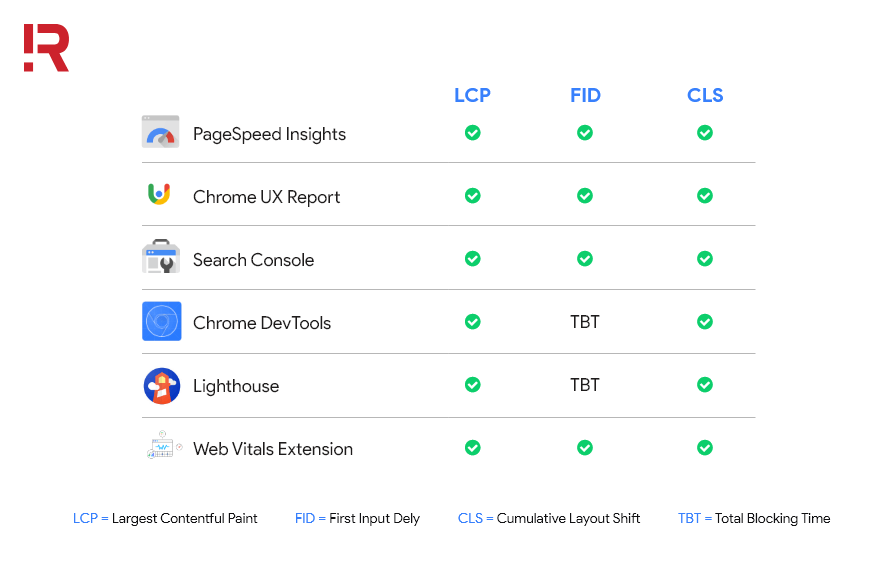
2. Core Web Vitals Measurement Tools
Google incorporates Core Web Vitals measurement capabilities into many of its existing tools. Core Web Vitals can now be measured using the following six tools:
- Search Console
- Page Speed Insights
- Lighthouse
- Chrome DevTools
- Chrome UX Report
- Web Vitals Extension

Core Web Vitals measurement tools
2.1 Search Console
Having the new Core Web Vitals report in Search Console will help you identify groups that need attention across your website, based on real-world data from Chrome UX reports. URL performance aggregated by state, metric type, and URL grouping (group of similar Web sites).

Core Web Vitals Measurement Tool - Search Console
This report is based on only three Core Web Vitals metrics, LCP, FID, and CLS. Note that if URLs don't have enough data on these metrics, they'll be ignored and not reported.
2.2 PageSpeed Insights
PageSpeed Insights (PSI) reports the experimental and actual performance of a website on mobile and desktop devices.
This tool gives you an overview of how real-world users experience the page (powered by Chrome UX Report). And a set of helpful suggestions on how you can improve the page experience (powered by Lighthouse).PageSpeed Insights and the PageSpeed Insights API have also been upgraded to use Lighthouse 6.0 and now support Core Web Vitals measurement support.
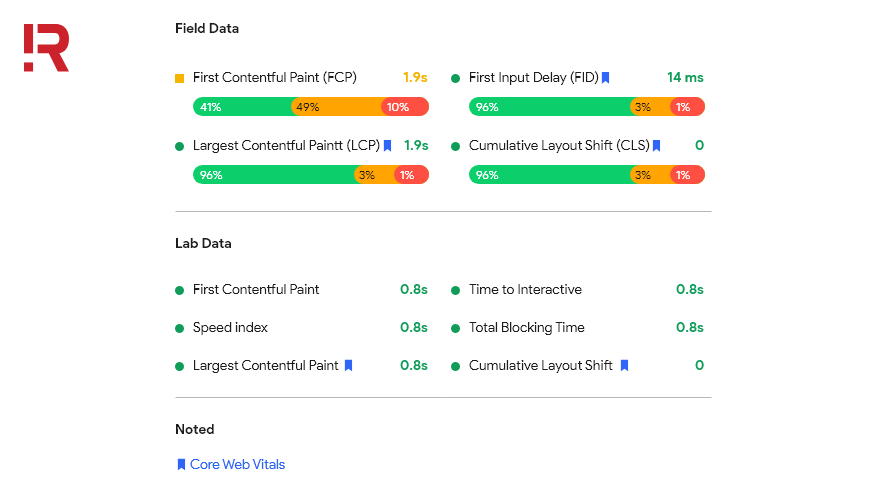
Core Web Vitals are annotated with a blue stripe, as shown below:

Core Web Vitals Measurement Tool - PageSpeed Insights (PSI)
In PageSpeed Insights, you can clearly see whether your site meets the thresholds for good experience across all Core Web Vitals which will be shown at the top of the report.
2.3 Lighthouse
Lighthouse is an automated website testing tool that helps you diagnose problems and identify opportunities to improve the user experience on your website. It measures several aspects of user experience quality in a lab environment, including performance and accessibility.

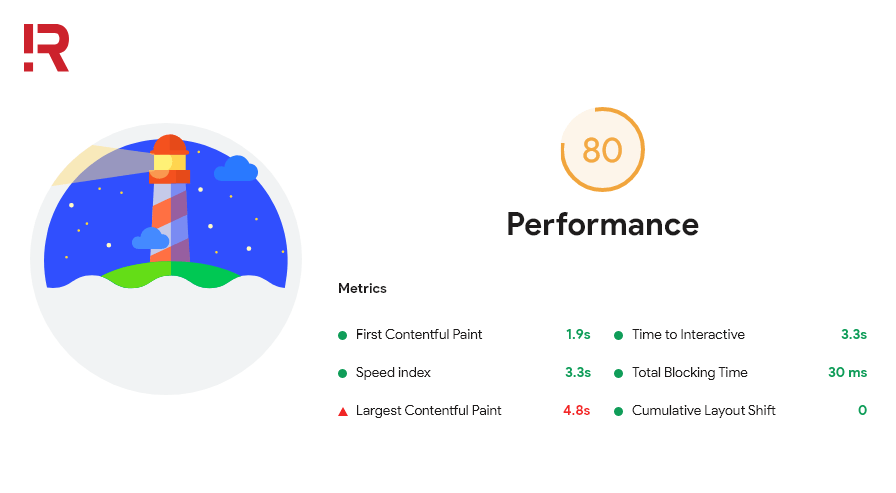
Core Web Vitals Measurement Tool - Lighthouse
Lighthouse was recently upgraded to version 6.0 (released mid-May 2020) which includes additional tests, new metrics, and newly aggregated performance scores. Two of the newly added metrics are Largest Contentful Paint (LCP) and Cumulative Layout Shift (CLS). These metrics are deployed in the Core Web Vitals test space and provide diagnostic information to optimize user experience.
The third metric is Total Blocking Time (TBT) Total Blocking Time - which is said to correlate well with First Input Delay (FID), a Core Web Vitals metric. All products Lighthouse offers are updated for use in the latest version.
2.4 Chrome DevTools (Chrome Developer Tools)
Chrome's developer tools have been updated to help you detect unexpected layout changes and fix image instability issues on a page that could contribute to Cumulative Layout Shift (CLS).

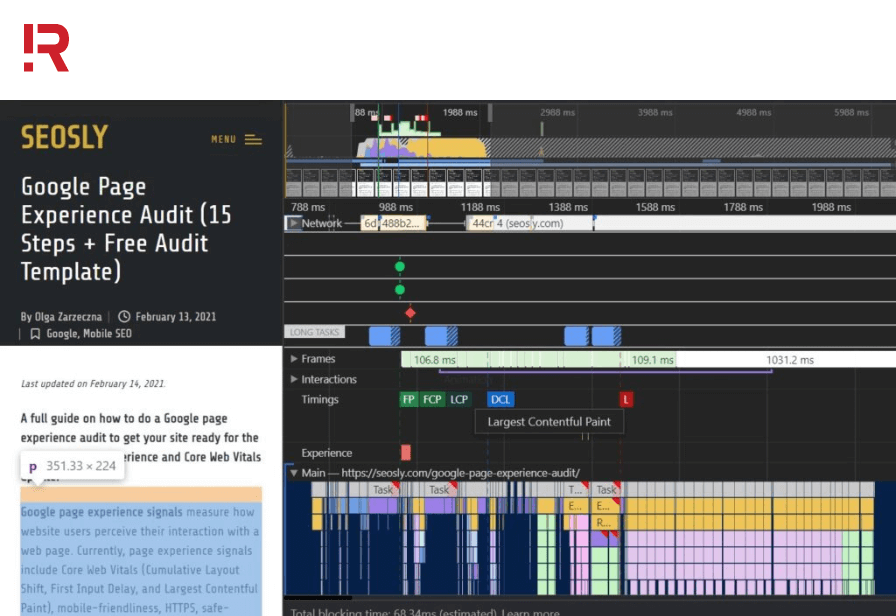
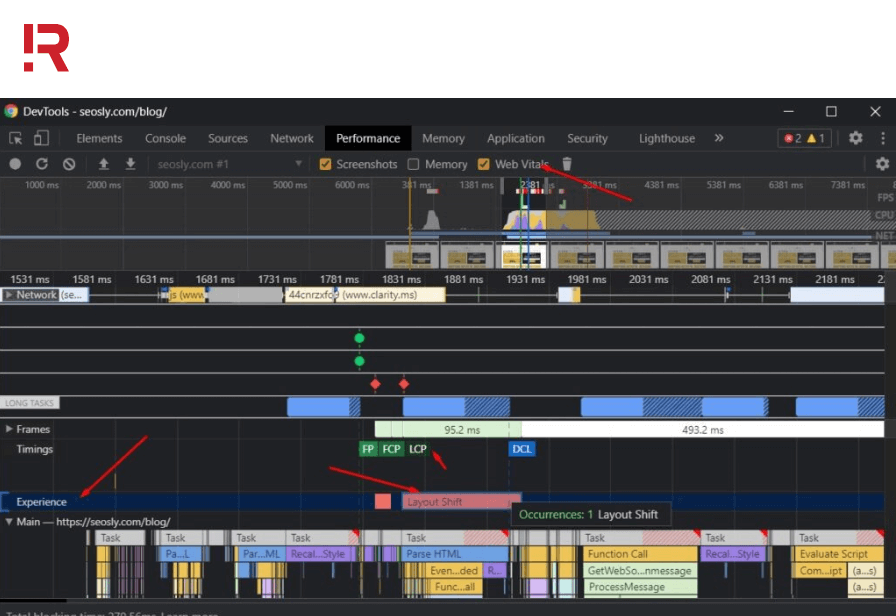
Core Web Vitals Measurement Tool - Chrome DevTools
Select a Shift Layout to view details in the Summary tab. To visualize the changes that have occurred, hover over the “Move from” and “Move to” fields. Chrome DevTools also measures Total Blocking Time (TBT), which is useful for improving First Input Delay (FID).

Chrome DevTools also measures Total Blocking Time (TBT) - this is useful for improving FID
The TBT is displayed at the bottom of the page of the Chrome DevTools Performance panel when you measure page performance. Optimizing performance to improve TBT in the lab will also improve FID.
2.5 Chrome UX Report (Chrome UX Report)
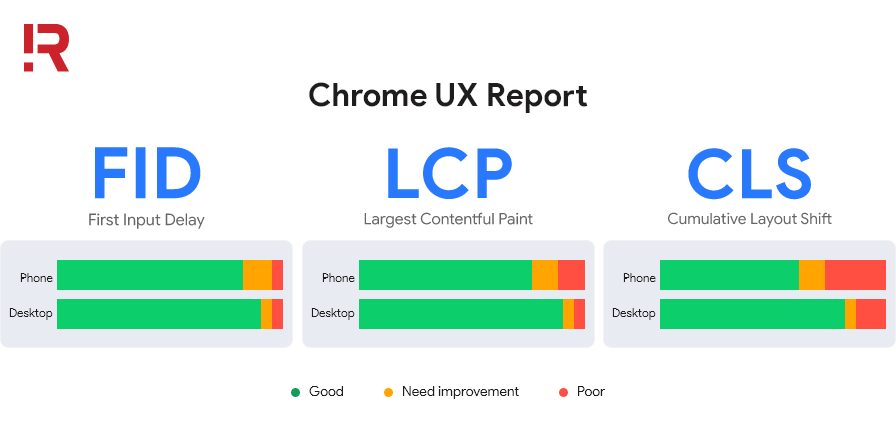
Also known as CrUX, this report is a transparent public dataset of real user experience data across millions of websites. The Chrome UX report measures field versions of all Core Web Vitals. Unlike test data, CrUX data comes from the user selected in that field.

Core Web Vitals Measurement Tool - Chrome UX Report
Using this data, you can understand the real-world user experience distribution on your or your competitors' web. Google recently updated the report with a new Core Web Vitals landing page.
2.6 Web Vitals Extension
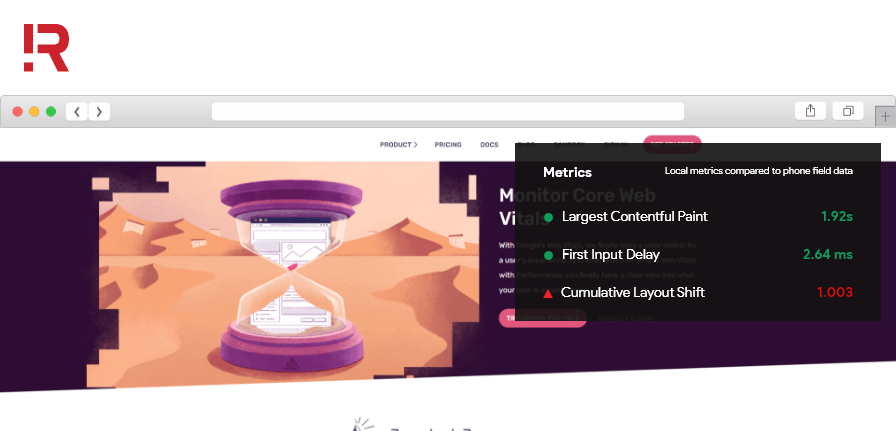
Web Vitals Extension measures three Core Web Vitals metrics in real time for Google Chrome (desktop), now available to install from the Chrome Web Store. This is useful for detecting problems early in development and is a diagnostic tool for evaluating Core Web Vitals performance as you browse the web.

Core Web Vitals Measurement Tool - Web Vitals Extension
3. Summary
To summarize, the journey of optimizing user experience with Core Web Vitals is as follows:
- You can use Search Console's new Core Web Vitals report to confirm a pool of sites of interest.
- Then use PageSpeed Insights (run by Lighthouse and Chrome UX Report) to diagnose Lab (testing environment) and Field (natural environment from real users - the network speed the user is using in reality). PageSpeed Insights (PSI) is available through Search Console.
- Use Lighthouse and Chrome DevTools to measure Core Web Vitals and get precise guidance on what to fix. Need a custom dashboard for Core Web Vitals? You can also use the CrUX Dashboard for updates, or the Chrome UX Reporting API, for field data, or the PageSpeed Insights API for test data.
- Finally, use Lighthouse CI for pull requests before you make changes to the product.
>>> See more:
Is your website’s user experience good? Analyze your website for free with R Digital.
R Digital is a full service global Digital Marketing agency that specializes in the development of Digital Experience Platforms. Whatever the size or reach of your business, we will develop a solution that fits.
For inquiries, questions, or appointments, don’t hesitate to contact us. Get personalized support and insight from top marketeers.