1. What is the First Input Delay (FID) index?
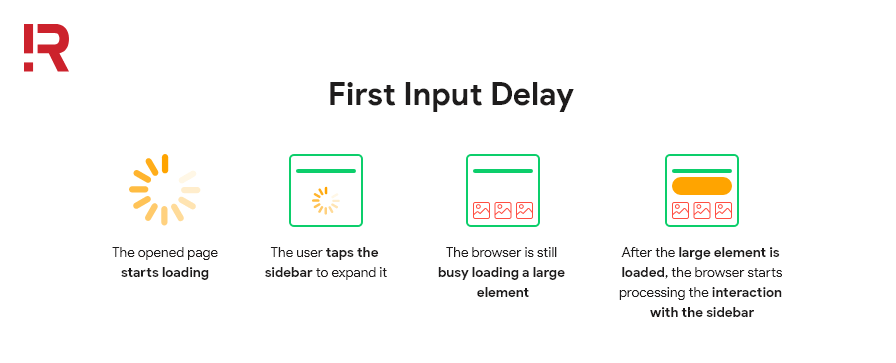
First Input Delay (FID) is a measurement of the time from when a user first interacts with a page to the time when the browser can actually start processing events in response to that interaction. User input interactions on a web page such as: clicking a link, clicking the menu function buttons, searching, ordering, filling out an information form, etc. Scrolling or zooming is not classed as interactive because no response is expected from the site itself.

First Input Delay (FID) first input delay
Developers who write code that respond to events often assume that the code will run immediately, as soon as the event occurs. But users often experience the opposite, we load the website on our phone, try to interact with it, and then frustratedly exit the page when we get no response from the site.
2. Why we should care about First Input Delay

First Input Delay will affect the user experience on the website
As delaying any input interaction can lead to a bad user experience, we recommend measuring First Input Delay for a few reasons:
- First Input Delay will be the user's first impression of the responsiveness of your website, and first impressions are important in forming a user's overall sense of your website's quality and reliability.
- The biggest interaction problems we see on the web today occur during page load. Therefore, we believe that focusing on improving the user interaction on the site first will have the greatest impact on improving the overall engagement.
- Suggested web solutions for dealing with First Input Delay (code-splitting, loading less JavaScript upfront, etc.) are not necessarily the same as solutions for improving slow input delay after the page has finished loading. By breaking these metrics apart, we can provide more specific performance guidelines for web developers.
3. How to measure First Input Delay
First Input Delay is a metric that can only be measured through the natural environment (in the field) because to be able to measure FID requires actual user interaction with your site. To check the FID score you use the following tools:
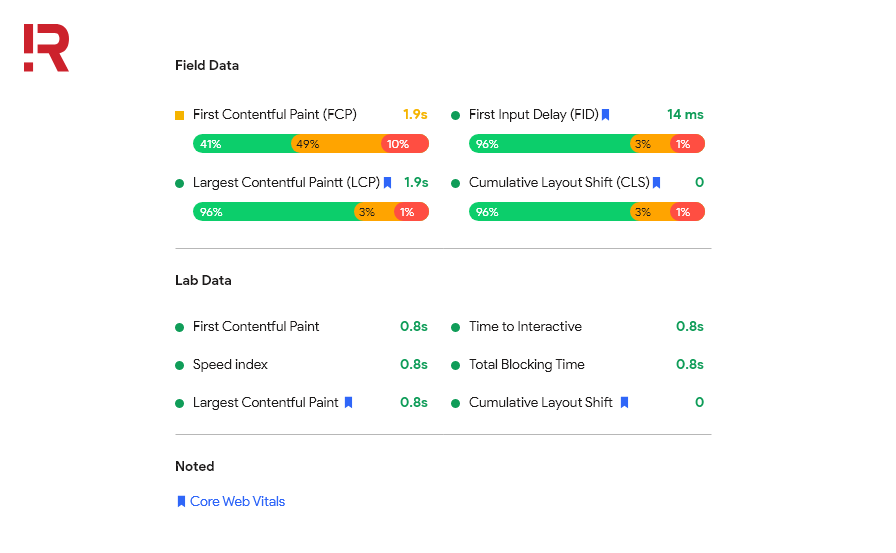
3.1 Field Tools
-
Chrome User Experience Report
-
PageSpeed Insights
-
Search Console (Core Web Vitals Report)
-
web-vitals JavaScript library
3.2 Measuring FIDs in JavaScript
| const observer = new PerformanceObserver((list) => {
for (const entry of list.getEntries()) { if (entry.entryType === 'first-input') { console.log('FID:', entry.processingStart - entry.startTime); } } }); observer.observe({ type: 'first-input', buffered: true }); |
We can check the FID score in JavaScript using the Event Timing API. The example below shows how to make the PerformanceObserver to see the first input, calculate the FID, and log the value to the console:
| new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) { const delay = entry.processingStart - entry.startTime; console.log('FID candidate:', delay, entry); } }).observe({type: 'first-input', buffered: true}); |
Warning: this code shows how to write first-inputs to the console and calculate their delay. However, measuring FID in JavaScript is more complicated. See more details:
In the above example, the input delay value is measured by taking the delta sign between startTime and processingStart. In most cases, this will be the FID value; however, not all first-input items are valid for measuring FID.
Developers can use the JavaScript web-vitals library to measure FIDs, which will handle these differences for you (if possible):
| import {getFID} from 'web-vitals';
// measure and log FID as soon as it's available. getFID(console.log); |
You can refer to the FID source code for a complete example of how to measure FID in JavaScript. This code is provided by Philip Walton in a FID post published on web.dev.
3.3 Analysis and reporting of FID.data
The percentile selection for all Core Web Vitals thresholds is 75th, for FID in particular. In fact, we encourage you to focus on specific percentiles at the 95 to 99 index, as this will represent the bad first experiences users are having with your site. And it will show you the areas where you need to improve the most. The same happens if we divide the report into subgroups. For example, if we run separate reports for PC and mobile devices, the 95 - 99 percentiles should also be split into PC and mobile versions.
In order to have a good user experience, pages should strive for a FID of less than 100 milliseconds. To be sure you can hit your multi-user FID goal, a good threshold to measure is the 75th percentile during page load, split across mobile and PC.

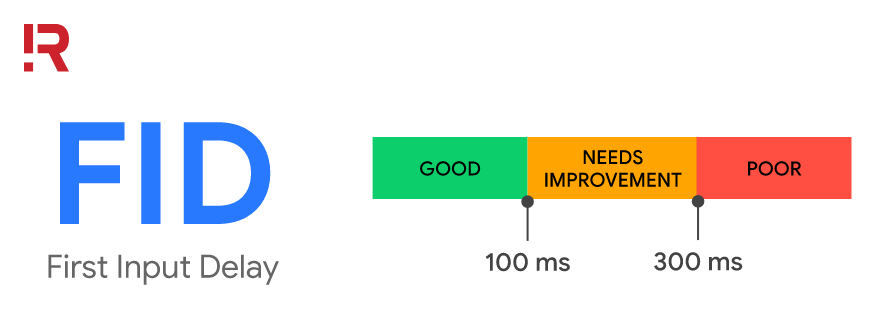
Core Web Vitals - First Input Delay (FID) metrics
- FIDs of 100ms or less are considered good.
- FID from 100-300ms needs to be improved.
- FIDs above 300ms are considered poor.
4. Causes of a First Input Delay low score
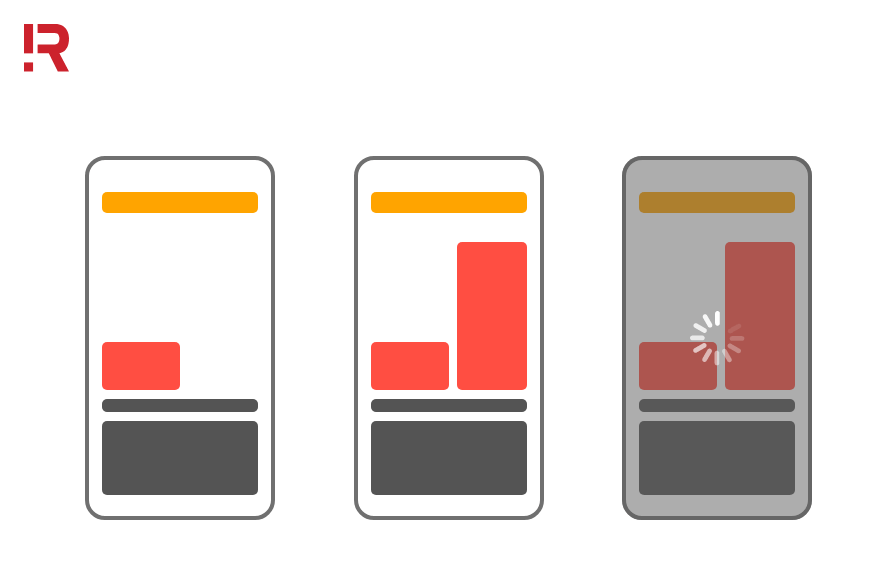
First Input Delay is often caused by images and scripts downloading out of order. This messed-up encryption causes website downloads to pause, resume loading, and then pause again. This causes unresponsive behavior for users when they are accessing and trying to interact with the website.
Google describes the cause of FID input as follows:
“In general, First Input Delay occurs because the main thread of the browser is busy doing something else, so the web cannot or has not responded to the user. A common reason this can happen is that the website's browser is busy parsing and executing a large JavaScript file loaded by your application. While doing that, they cannot run any event handlers.”
4.1 How to fix input lag
Since the root cause of First Input Delay is the disorganized downloading of scripts and images, the fix is to carefully order those scripts and images for the browser to load. FID problem-solving typically involves using HTML attributes to control how scripts are downloaded, optimizing images (HTML and images), and carefully removing unnecessary scripts. The goal is to optimize what's downloaded to eliminate the typical pause and start of downloading unorganized web pages.
4.2 Why is the browser unresponsive?
A browser is software that completes tasks to display a web page. Tasks include downloading code, images, fonts, style information, and scripts, then running (executing) the scripts and building the website according to the HTML instructions. This process is called rendering. The word render means "generate" and that is what a browser does by assembling code and images to render a web page. The individual rendering tasks are called threads. The word “thread” stands for “Thread Execution” which means an individual sequence of actions (in this case, many individual tasks performed to render a web page).
In the browser, there is a thread called the Main Thread. The main chain is responsible for creating web page impressions that are seen by users visiting the website. The main chain can be visualized as a highway, where cars are symbols of images and scripts that are downloading and executing when a person visits a website. Some code is big and slow. This causes other tasks to stop to wait for the large code and will normally be rather slow to respond to downloads. The goal is to write the web page code in a way that optimizes the code so that it can be downloaded first when the code is rendered, in an orderly manner so that the web page loads as quickly as possible.
4.3 Don't lose sleep over third-party code
When it comes to Core Web Vitals and especially with First Input Delay, there is some code where very little code can be done. However, the same can happen to your competitors.
For example, if your business depends on Google AdSense (a large display blocker script), the problem will be similar for your competitors. There are solutions like slow loading using Google Ad Manager. However, in some cases, just doing the best you can is enough because your competitors may not be doing anything.
So in those cases, it's best to win where you can find them and don't sweat the losses you can't change.
4.4 Javascript affects First Input Delay
JavaScript is like a small tool that creates everything. When a name is entered into the form, JavaScript can be there to make sure both the first and last names are entered. When a button is pressed, JavaScript might be there to tell the browser to generate a thank you message in the popup.

JavaScript affects First Input Delay
The problem with JavaScript is that it has to not only download but also run the command. So those are the two things that contribute to the lower score of First Input Delay.
- If a large JavaScript file is near the top of the page, it will block the rest of the pages below them from rendering until that script is downloaded and executed.
It is nearly impossible for the user to interact with the page while the browser is loading JavaScript. So minifying or deferring JavaScript on the page is the solution to FID. Minifying JavaScript files will reduce the amount of time the browser takes to load every element needed to render the web page. This is called page load blocking, the solution for this is to move script types from the top of the page and place them at the bottom of the page so they don't affect all other page elements while they're waiting to be rendered.
But this can be a problem if these scripts are placed at the bottom of a very long web page. The reason is that once the large page is loaded and the user is ready to interact. The browser side will still signal that they are being downloaded. The page might load faster but then stall while waiting for JavaScript to do so.
There is a solution for that! Deferred (Defer) and Asynchronous (Async) properties.
The Defer and Async HTML attributes are like traffic signals that control vehicles, starting and stopping JavaScript from downloading and executing commands. In this case, the Defer and Async attributes tell the browser not to block HTML parsing during download. These properties tell the browser to keep the main thread going while the JavaScript is downloading.
-
Async Attributes Async Attribute
JavaScript files with the Async attribute will download and then render as soon as they are downloaded. When the file starts rendering that is when the JavaScript file blocks the main thread. Normally, the file will block the main thread when it is starting to download. But not with the Async (or Defer) attribute. This is called asynchronous download, whereas the download will be done independently of the main thread and parallel to them. The Async attribute is useful for third-party JavaScript files like ads and social media shares, it doesn't matter what order the files are rendered in.
-
Defer Defer Attribute
JavaScript files with the “Defer” attribute will also download asynchronously. But the deferred JavaScript file won't render until the entire page is downloaded and rendered. Deferred scripts also render in order and they are placed on a web page. Scripts with the delay attribute are useful for JavaScript files that depend on the page elements being loaded and at render time their order. In general, use the Defer attribute for scripts that are not necessary for page rendering.
4.5 Different input lag for each user
It's important to note that the First Input Delay score can vary and is inconsistent, and it also varies between visitors. Score differences are inevitable because scores depend on interactions specific to the individual visiting a website. Some visitors may get distracted and not interact until all content is loaded and ready to interact.
Here's how Google describes it:
“Not all users will interact with your website every time they visit. And not all interactions are FID related...Also, some users' first interactions will be at a bad time (when the main thread is busy for a long period of time) and some users’ first interactions will be at a good time (when the main thread is completely idle). This means that some users will have no FID value, some users will have a low FID value, and some users will likely have a high FID value.”
4.6 Why Most Websites Have First Input Delay Error
Unfortunately, many content management systems, themes, and plugins are not built to comply with this relatively new metric. This is why so many publishers are dismayed when they discover that their website failed the First Input Delay test.
But that is changing as the web software development community responds to demand for different coding standards from the publishing community. And it's not that software developers that create content management systems are at fault for producing products that don't measure these metrics.

A website needs to improve its First Input Delay index to 235ms
For example, WordPress addressed a shortcoming in the Gutenberg website editor that caused them to score lower than they could.
Gutenberg is a visual way to build web pages using the look and feel or metaphor of blocks. They have widgets, contact forms and footers, etc. So the process of creating a website is more intuitive and is done through building a page with different blocks.
There are different types of blocks that work in different ways. Each individual block has a corresponding style code (CSS), with most of the code doing something specific and unique to that individual block. The standard way to encode these styles is to create a table containing the individual styles for each block. It makes sense to do it this way since you have a central place where all the block-specific code exists.
The result is that on a page that can include twenty blocks, WordPress loads the styles for those blocks plus all the other blocks that aren't being used. This was before Core Web Vitals was considered the standard way to encapsulate CSS. After the advent of Core Web Vitals, that practice became known as code bloat. This is by no means against the WordPress developers as they have also done a great job. This is just a reflection of how rapidly changing standards can be encountered at the software development stage before being integrated into the crypto ecosystem. We went through the same thing with the transition to mobile-first web design.
Gutenberg 10.1 Performance Improvement
WordPress Gutenberg 10.1 introduced an improved way to load styles in css by loading only the necessary template styles and not loading unused block styles.

Gutenberg 10.1 uses the look or metaphor of blocks
This is a huge win for WordPress, WordPress-based publishers, and of course, users who visit websites created with WordPress.
5. Summary
Believe that in the future more and more software developers responsible for website Content Management System themes and plugins will move to First Input Delay solution friendly coding methods.
First impressions of the speed and responsiveness of your website will make users stay on your site longer and the conversion rate will also be higher. On the contrary, users are easily frustrated if the website does not respond immediately.
>>> See more:
Is your website’s user experience good? Analyze your website for free with R Digital.
R Digital is a full service global Digital Marketing agency that specializes in the development of Digital Experience Platforms. Whatever the size or reach of your business, we will develop a solution that fits.
For inquiries, questions, or appointments, don’t hesitate to contact us. Get personalized support and insight from top marketeers.