1. Chỉ số First Input Delay (FID) là gì?
First Input Delay (FID) là chỉ số đo thời gian từ lúc người dùng tương tác lần đầu tiên với một trang web đến thời điểm trình duyệt có thể bắt đầu xử lý các sự kiện phản hồi đó. Các tương tác đầu vào của người dùng trên một trang web như: nhấp vào liên kết, nhấp vào các nút chức năng trên menu, tìm kiếm, đặt hàng, điền thông tin vào một biểu mẫu, vv. Cuộn hoặc thu phóng không được xem là tương tác vì không có phản hồi được mong đợi từ trang web chính nó.

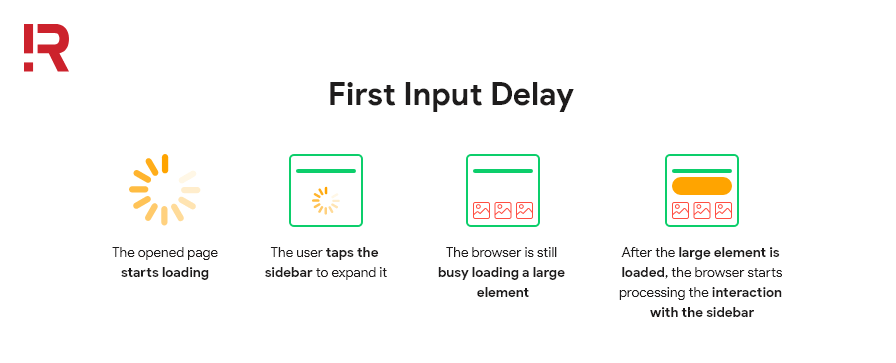
Độ trễ đầu vào đầu tiên (FID) độ trễ đầu vào đầu tiên
Thường thì các nhà phát triển viết mã phản hồi cho các sự kiện với mong đợi rằng chúng sẽ chạy ngay lập tức khi sự kiện xảy ra. Tuy nhiên, người dùng thường phải đối mặt với tình trạng ngược lại, khi họ tải trang web lên điện thoại và cố gắng tương tác với nó, nhưng lại bị thất vọng khi không nhận được phản hồi từ trang web và cuối cùng phải thoát ra.
2. Tại sao chúng ta nên quan tâm đến FID

First Input Delay sẽ ảnh hưởng đến trải nghiệm của người dùng trên website
Việc chậm trễ bất kỳ tương tác đầu vào nào có thể dẫn đến trải nghiệm người dùng không tốt, do đó chúng tôi khuyến khích đo đạc chỉ số First Input Delay vì một số lý do sau:
- First Input Delay sẽ là ấn tượng đầu tiên của người dùng về tính phản hồi của trang web của bạn, và ấn tượng đầu tiên là rất quan trọng trong việc hình thành cảm nhận tổng thể của người dùng về chất lượng và độ tin cậy của trang web của bạn.
- Các vấn đề tương tác lớn nhất mà chúng ta thấy trên web ngày nay xảy ra trong quá trình tải trang. Do đó, chúng tôi tin rằng tập trung vào cải thiện tương tác người dùng trên trang web sẽ có tác động lớn nhất để cải thiện tỷ lệ tương tác tổng thể.
- Các giải pháp web được đề xuất để xử lý First Input Delay (phân tách mã, tải ít JavaScript trước, vv.) không nhất thiết phải giống như các giải pháp để cải thiện tình trạng chậm trễ đầu vào sau khi trang đã tải xong. Bằng cách phân tách các chỉ số này, chúng tôi có thể cung cấp hướng dẫn hiệu suất cụ thể hơn cho các nhà phát triển web.
3. Cách đo First Input Delay
Chỉ số First Input Delay là một chỉ số chỉ có thể được đo đạc thông qua môi trường tự nhiên (trên thực địa) vì để đo đạc FID cần phải có tương tác thực sự của người dùng với trang web của bạn. Để kiểm tra điểm FID bạn có thể sử dụng các công cụ sau:
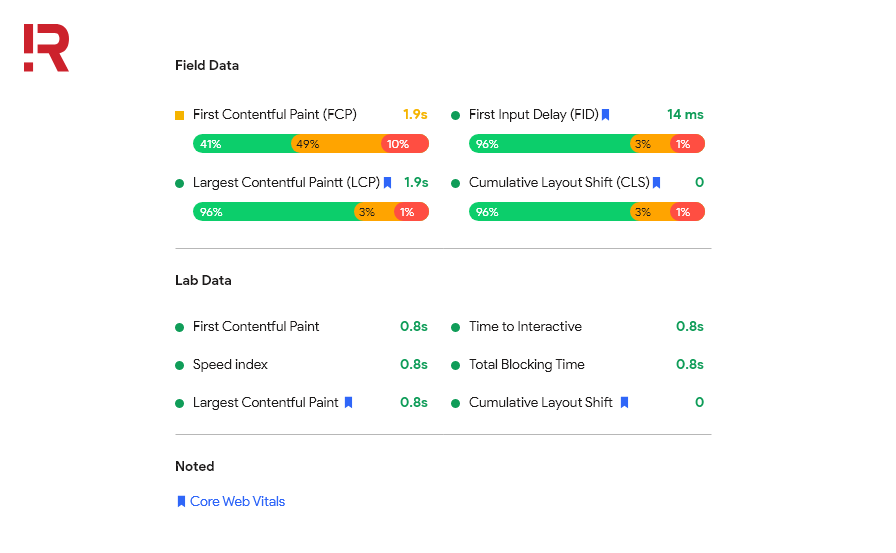
3.1 Field Tools
-
Chrome User Experience Report
-
PageSpeed Insights
-
Search Console (Core Web Vitals Report)
-
web-vitals JavaScript library
Các công cụ này sẽ cung cấp cho bạn thông tin chi tiết về chỉ số FID của trang web của bạn, từ đó giúp bạn cải thiện trải nghiệm của người dùng trên trang web của mình.
3.2 Đo đạc FID bằng JavaScript
Chúng ta có thể kiểm tra điểm FID bằng JavaScript bằng cách sử dụng API Thời gian Sự kiện. Ví dụ bên dưới cho thấy cách sử dụng PerformanceObserver để xem đầu vào đầu tiên, tính toán FID và ghi giá trị vào bảng điều khiển:
| const observer = new PerformanceObserver((list) => {
for (const entry of list.getEntries()) { if (entry.entryType === 'first-input') { console.log('FID:', entry.processingStart - entry.startTime); } } }); observer.observe({ type: 'first-input', buffered: true }); |
Bạn có thể thêm mã này vào trang web của mình để đo đạc và ghi nhận chỉ số FID của trang web của bạn. Sau đó, bạn có thể sử dụng các công cụ đo đạc hiệu suất khác để kiểm tra và cải thiện tỷ lệ tương tác trên trang web của mình.
| new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) { const delay = entry.processingStart - entry.startTime; console.log('FID candidate:', delay, entry); } }).observe({type: 'first-input', buffered: true}); |
Lưu ý: mã này chỉ cho cách ghi các sự kiện đầu vào đầu tiên vào bảng điều khiển và tính toán độ trễ của chúng. Tuy nhiên, việc đo đạc FID bằng JavaScript là phức tạp hơn.
Trong ví dụ trên, giá trị độ trễ đầu vào được đo bằng cách tính khoảng thời gian giữa startTime và processingStart. Trong hầu hết các trường hợp, đây sẽ là giá trị FID; tuy nhiên, không tất cả các mục đầu vào đầu tiên đều hợp lệ để đo đạc FID.
Nhà phát triển có thể sử dụng thư viện web-vitals JavaScript để đo đạc FID, thư viện này sẽ xử lý những khác biệt này cho bạn (nếu có thể):
| import {getFID} from 'web-vitals';
// measure and log FID as soon as it's available. getFID(console.log); |
Bạn có thể tham khảo mã nguồn FID hoàn chỉnh để biết cách đo đạc FID bằng JavaScript. Mã này được cung cấp bởi Philip Walton trong bài đăng về FID được đăng trên web.dev.
3.3 Phân tích và báo cáo dữ liệu FID
Việc chọn phân vị cho tất cả các ngưỡng Core Web Vitals là 75, đối với FID đặc biệt. Trong thực tế, chúng tôi khuyến khích bạn tập trung vào các phân vị cụ thể ở chỉ số 95 đến 99, vì đây sẽ đại diện cho những trải nghiệm đầu tiên tệ hại mà người dùng đang có trên trang web của bạn. Và nó sẽ cho bạn thấy những khu vực mà bạn cần cải thiện nhiều nhất. Tương tự, nếu chúng ta chia báo cáo thành các nhóm con, ví dụ như chạy các báo cáo riêng cho thiết bị PC và di động, các phân vị 95-99 cũng nên được chia thành phiên bản PC và di động.
Để có một trải nghiệm người dùng tốt, trang web nên cố gắng đạt được FID nhỏ hơn 100 mili giây. Để chắc chắn rằng bạn có thể đạt được mục tiêu FID đa người dùng của mình, ngưỡng tốt để đo đạc là phân vị 75 trong quá trình tải trang, được chia thành các phiên bản PC và di động.

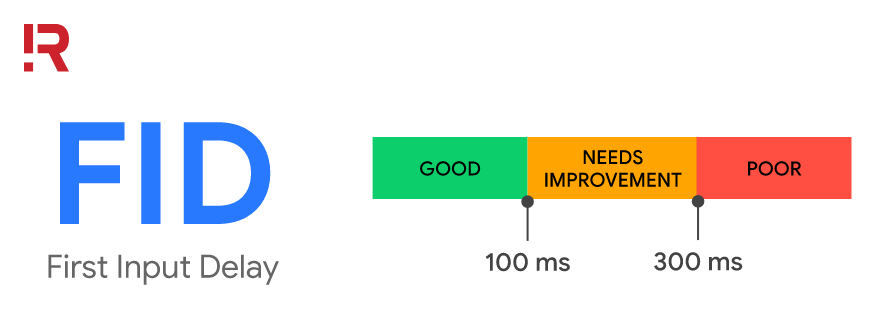
Các chỉ số quan trọng về trang web - Độ trễ đầu vào đầu tiên (FID)
- FID từ 100ms trở xuống được coi là tốt.
- FID từ 100-300ms cần được cải thiện.
- FID trên 300ms được coi là kém.
4. Causes of a First Input Delay low score
First Input Delay thường do việc tải xuống hình ảnh và mã script không theo thứ tự gây ra. Việc mã hóa bị lộn xộn này gây ra tải xuống trang web bị tạm dừng, tiếp tục tải và sau đó lại tạm dừng. Điều này gây ra hành vi không phản hồi cho người dùng khi họ truy cập và cố gắng tương tác với trang web.
Google mô tả nguyên nhân của đầu vào FID như sau:
"Nhìn chung, First Input Delay xảy ra vì luồng chính của trình duyệt bận làm điều gì đó khác, do đó trang web không thể hoặc chưa phản hồi cho người dùng. Một lý do phổ biến có thể xảy ra là trình duyệt của trang web đang bận phân tích cú pháp và thực thi một tệp JavaScript lớn được tải bởi ứng dụng của bạn. Trong khi làm điều đó, họ không thể chạy bất kỳ trình xử lý sự kiện nào."
4.1 Cách khắc phục độ trễ đầu vào
Vì nguyên nhân gốc của First Input Delay là việc tải xuống mã script và hình ảnh không có tổ chức, cách khắc phục là sắp xếp cẩn thận các mã script và hình ảnh đó để trình duyệt tải xuống. Việc giải quyết vấn đề FID thường liên quan đến việc sử dụng các thuộc tính HTML để điều khiển cách tải xuống mã script, tối ưu hóa hình ảnh (HTML và hình ảnh), và cẩn thận loại bỏ các mã script không cần thiết. Mục tiêu là tối ưu hóa điều gì được tải xuống để loại bỏ sự tạm dừng và khởi động lại thông thường của việc tải xuống các trang web không có tổ chức.
4.2 Tại sao trình duyệt không phản hồi?
Một trình duyệt là phần mềm hoàn thành các nhiệm vụ để hiển thị một trang web. Các nhiệm vụ bao gồm tải xuống mã, hình ảnh, phông chữ, thông tin kiểu và script, sau đó thực thi các script và xây dựng trang web theo hướng dẫn HTML. Quá trình này được gọi là kết xuất. Từ "kết xuất" có nghĩa là "tạo ra" và đó là những gì mà trình duyệt làm bằng cách lắp ráp mã và hình ảnh để kết xuất một trang web. Các nhiệm vụ kết xuất cá nhân được gọi là các luồng. Từ "luồng" đại diện cho "Thực thi Luồng" có nghĩa là một chuỗi hành động cá nhân (trong trường hợp này, nhiều tác vụ cá nhân được thực hiện để kết xuất một trang web).
Trong trình duyệt, có một luồng gọi là Luồng Chính. Chuỗi chính là trách nhiệm tạo ra ấn tượng trang web được thấy bởi người dùng khi truy cập trang web. Chuỗi chính có thể được hình dung như một con đường cao tốc, trong đó các xe là biểu tượng của hình ảnh và script đang tải xuống và thực thi khi một người truy cập trang web. Một số mã lớn và chậm. Điều này gây ra các tác vụ khác phải dừng lại đợi mã lớn và thường là chậm để phản hồi các tải xuống. Mục tiêu là viết mã trang web một cách tối ưu để tối ưu hóa mã để có thể tải xuống trước khi mã được kết xuất, theo một cách có tổ chức để trang web tải nhanh nhất có thể.
4.3 Không lo lắng về mã bên thứ ba
Khi đến với Core Web Vitals và đặc biệt là với First Input Delay, có một số mã mà không thể làm được rất ít. Tuy nhiên, điều tương tự có thể xảy ra với đối thủ của bạn.
Ví dụ, nếu doanh nghiệp của bạn phụ thuộc vào Google AdSense (một mã script chặn hiển thị lớn), vấn đề sẽ tương tự cho đối thủ của bạn. Có các giải pháp như tải chậm sử dụng Google Ad Manager. Tuy nhiên, trong một số trường hợp, chỉ cần làm tốt nhất có thể là đủ vì đối thủ của bạn có thể không làm bất cứ điều gì.
Vì vậy, trong những trường hợp đó, tốt nhất là chiến thắng ở những nơi bạn có thể tìm thấy và đừng lo lắng về những thất bại bạn không thể thay đổi.
4.4 Javascript ảnh hưởng đến First Input Delay
JavaScript giống như một công cụ nhỏ tạo ra tất cả mọi thứ. Khi một tên được nhập vào biểu mẫu, JavaScript có thể ở đó để đảm bảo cả tên và họ được nhập vào. Khi một nút được nhấn, JavaScript có thể ở đó để cho trình duyệt tạo ra một thông báo cảm ơn trong cửa sổ bật lên.

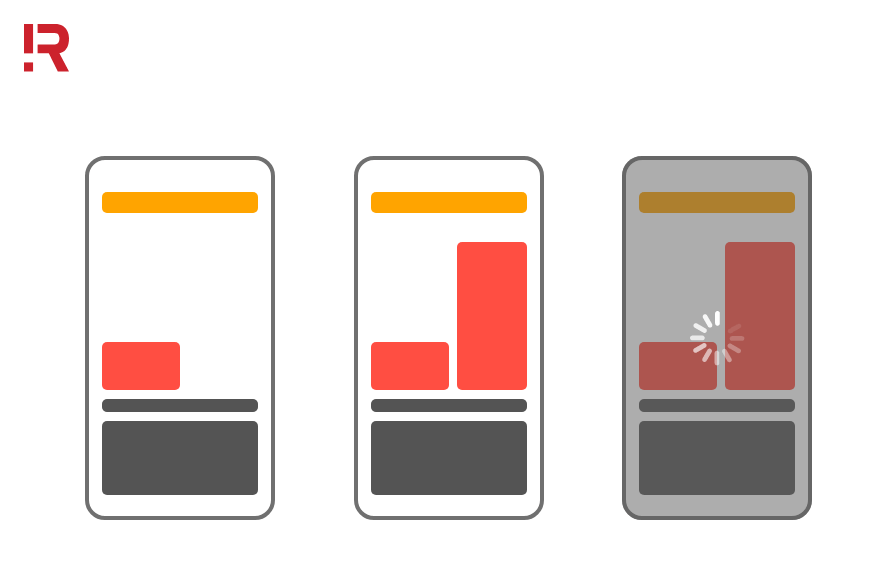
JavaScript ảnh hưởng đến độ trễ đầu vào đầu tiên
Vấn đề với JavaScript là nó không chỉ phải tải xuống mà còn phải thực thi các lệnh. Điều này góp phần làm giảm điểm First Input Delay.
Nếu một tệp JavaScript lớn nằm gần đầu trang của trang web, nó sẽ chặn các phần còn lại của trang web phía dưới cho đến khi tệp đó được tải xuống và thực thi.
Gần như không thể cho người dùng tương tác với trang web trong khi trình duyệt đang tải JavaScript. Vì vậy, giải pháp cho FID là thu gọn hoặc trì hoãn các tệp JavaScript trên trang web. Thu gọn các tệp JavaScript sẽ giảm thời gian mà trình duyệt cần để tải mọi phần tử cần thiết để hiển thị trang web. Đây được gọi là chặn tải trang, giải pháp cho vấn đề này là di chuyển các loại script từ đầu trang và đặt chúng ở cuối trang để chúng không ảnh hưởng đến tất cả các phần khác trên trang web trong khi chúng đang chờ được hiển thị.
Tuy nhiên, nếu các script này được đặt ở cuối một trang web rất dài, điều này có thể gây ra vấn đề. Lý do là khi trang web lớn được tải và người dùng sẵn sàng tương tác, trình duyệt vẫn phải đợi tệp JavaScript được tải xuống trước khi trang web hoàn toàn tương tác được. Thuộc tính Defer và Async có thể giúp giải quyết vấn đề này bằng cách kiểm soát việc tải xuống và hiển thị các tệp JavaScript, cho phép luồng chính tiếp tục chạy trong khi các tệp được tải xuống bất đồng bộ. Thuộc tính Async hữu ích cho các tệp JavaScript của bên thứ ba như quảng cáo và chia sẻ truyền thông xã hội, trong khi thuộc tính Defer phù hợp hơn cho các script không cần thiết cho việc hiển thị trang web.
-
Thuộc tính Async
Các tệp JavaScript có thuộc tính Async sẽ được tải xuống và hiển thị ngay khi chúng được tải xuống. Khi tệp bắt đầu được hiển thị, đó là lúc tệp JavaScript chặn luồng chính. Thông thường, tệp sẽ chặn luồng chính khi bắt đầu tải xuống. Nhưng không với thuộc tính Async (hoặc Defer). Điều này được gọi là tải xuống bất đồng bộ, trong đó việc tải xuống sẽ được thực hiện độc lập với luồng chính và song song với chúng. Thuộc tính Async hữu ích cho các tệp JavaScript của bên thứ ba như quảng cáo và chia sẻ truyền thông xã hội, không quan trọng thứ tự các tệp được hiển thị.
-
Thuộc tính Defer
Các tệp JavaScript có thuộc tính Defer cũng sẽ được tải xuống bất đồng bộ. Nhưng tệp JavaScript bị trì hoãn sẽ không hiển thị cho đến khi toàn bộ trang web được tải xuống và hiển thị. Các script bị trì hoãn cũng được hiển thị theo thứ tự và được đặt trên một trang web. Các script với thuộc tính delay hữu ích cho các tệp JavaScript phụ thuộc vào các phần tử của trang web được tải xuống và thứ tự của chúng khi hiển thị. Nói chung, sử dụng thuộc tính Defer cho các script không cần thiết cho việc hiển thị trang web.
4.5 Thời gian đáp ứng đầu vào khác nhau cho mỗi người dùng
Cần lưu ý rằng điểm First Input Delay có thể khác nhau và không nhất quán, và nó cũng khác nhau giữa các khách truy cập. Sự khác biệt điểm số là không thể tránh khỏi bởi điểm số phụ thuộc vào các tương tác cụ thể của từng người truy cập vào một trang web. Một số khách truy cập có thể bị phân tâm và không tương tác cho đến khi tất cả các nội dung được tải xuống và sẵn sàng để tương tác.
Đây là cách Google mô tả nó:
"Không phải tất cả người dùng sẽ tương tác với trang web của bạn mỗi khi họ truy cập. Và không phải tất cả các tương tác đều liên quan đến FID ... Ngoài ra, một số tương tác đầu tiên của người dùng sẽ xảy ra vào thời điểm tồi tệ (khi luồng chính đang bận trong một khoảng thời gian dài) và một số tương tác đầu tiên của người dùng sẽ xảy ra vào thời điểm tốt (khi luồng chính hoàn toàn không hoạt động). Điều này có nghĩa là một số người dùng sẽ không có giá trị FID, một số người dùng sẽ có giá trị FID thấp và một số người dùng có thể có giá trị FID cao."
4.6 Tại sao hầu hết các trang web có lỗi First Input Delay
Thật không may, nhiều hệ thống quản lý nội dung, chủ đề và plugin không được xây dựng để tuân thủ chỉ số tương đối mới này. Đây là lý do tại sao nhiều nhà xuất bản bị thất vọng khi phát hiện ra rằng trang web của họ không đạt được kiểm tra First Input Delay.
Nhưng điều đó đang thay đổi khi cộng đồng phát triển phần mềm web phản ứng lại với nhu cầu của cộng đồng xuất bản về các tiêu chuẩn mã hóa khác nhau. Và không phải là các nhà phát triển phần mềm tạo ra các hệ thống quản lý nội dung là sai vì sản phẩm của họ không đo được các chỉ số này.

Một website cần cải thiện chỉ số First Input Delay lên 235ms
Ví dụ, WordPress đã giải quyết một điểm yếu trong trình chỉnh sửa trang web Gutenberg khiến họ có thể đạt được điểm số cao hơn.
Gutenberg là cách tạo trang web trực quan bằng cách sử dụng giao diện hoặc phép ẩn dụ của các khối. Họ có các tiện ích, biểu mẫu liên hệ và chân trang, v.v. Vì vậy quá trình tạo trang web trở nên trực quan hơn và được thực hiện thông qua việc xây dựng một trang với các khối khác nhau.
Có các loại khối khác nhau hoạt động theo cách khác nhau. Mỗi khối riêng lẻ có một mã kiểu tương ứng (CSS), với hầu hết mã làm một cái gì đó cụ thể và độc đáo cho từng khối riêng lẻ đó. Cách tiêu chuẩn để mã hóa các kiểu này là tạo bảng chứa các kiểu riêng lẻ cho mỗi khối. Nó có ý nghĩa khi bạn có một nơi tập trung mà tất cả các mã cụ thể của khối tồn tại.
Kết quả là trên một trang có thể bao gồm hai mươi khối, WordPress tải các kiểu cho các khối đó cộng với tất cả các khối khác không được sử dụng. Điều này đã xảy ra trước khi Core Web Vitals được coi là cách tiêu chuẩn để đóng gói CSS. Sau khi Core Web Vitals ra đời, thực hành đó được biết đến là code bloat. Điều này không phải là chống lại các nhà phát triển WordPress vì họ cũng đã làm một công việc tuyệt vời. Đây chỉ là một phản ánh về cách tiêu chuẩn thay đổi nhanh chóng có thể gặp phải ở giai đoạn phát triển phần mềm trước khi được tích hợp vào hệ sinh thái mã hóa. Chúng ta đã trải qua điều tương tự với sự chuyển đổi sang thiết kế web dành cho thiết bị di động.
Gutenberg 10.1 Cải thiện hiệu suất
WordPress Gutenberg 10.1 đã giới thiệu một cách cải tiến để tải các kiểu trong css bằng cách chỉ tải các kiểu mẫu cần thiết và không tải các kiểu khối không sử dụng.

Gutenberg 10.1 sử dụng giao diện hoặc phép ẩn dụ của các khối
Đây là một chiến thắng lớn cho WordPress, các nhà xuất bản dựa trên WordPress và tất nhiên, những người dùng truy cập các trang web được tạo bằng WordPress.
5. Tổng kết
Tin rằng trong tương lai, ngày càng nhiều nhà phát triển phần mềm chịu trách nhiệm về các chủ đề và plugin của Hệ thống quản lý nội dung trang web sẽ chuyển sang các phương pháp mã hóa thân thiện với giải pháp Độ trễ đầu vào.
Ấn tượng đầu tiên về tốc độ và khả năng phản hồi của trang web sẽ khiến người dùng ở lại trang web của bạn lâu hơn và tỷ lệ chuyển đổi cũng sẽ cao hơn. Ngược lại, người dùng dễ dàng rời đi nếu website không phản hồi ngay lập tức.
Trải nghiệm người dùng trang web của bạn có tốt không? Phân tích trang web của bạn miễn phí với R Digital.