1. Hvad er Cumulative Layout Shift Index?
Kumulativ Layout Shift er en indikator, der måler graden af uventet bevægelse af elementer på en webside. De typer af elementer, der har tendens til at forårsage ændringer, er skrifttyper, billeder, videoer, kontaktformularer, knapper og andre typer indhold.
CLS er beregnet til at vurdere visuel stabilitet ved at vurdere, hvor ofte brugere støder på uventede layoutændringer. Og selvfølgelig er disse uventede ændringer i skærmen uønskede, fordi sider, der ændrer sig meget, forårsager en dårlig brugeroplevelse.

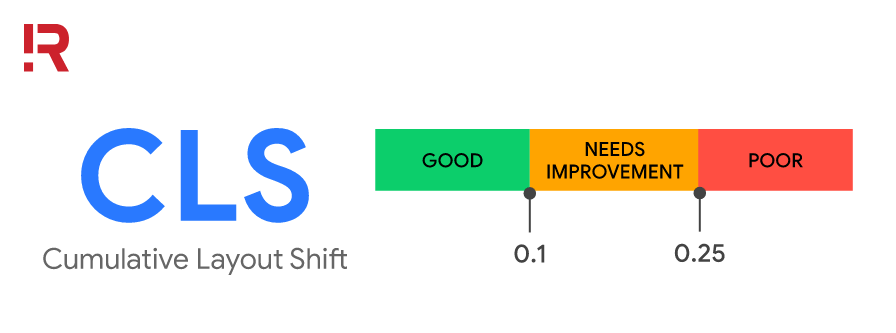
Det ideelle kumulative layoutskift er 0,1 sekunder eller mindre
CLS er bedst ved 0,1 sekunder eller derunder, 0,1 til 0,25 sekunder kræver forbedring (midlertidig accept). Enhver score større end 0,25 sekunder er klassificeret som et dårligt indeks, der skal forbedres omgående for at undgå forvirring, når brugere opererer, som i eksemplet ovenfor.
2. Hvorfor sker kumulativt layoutskift?
Ifølge Google er der 5 årsager til, at kumulativ layoutforskydning opstår:
- Billede har ingen dimensioner.
- Annoncer, indlejringer og iframes har ingen dimensioner.
- Dynamisk indhold.
- Webfonter forårsager FOIT/FOUT.
- Hjemmesidehastighed.
- Animation.
3. Behandlinger, der forbedrer CLS -scoringer
3.1 Billede har ingen dimensioner
Inkluder altid bredde- og højdedimensionsattributter på dine billeder og videoelementer. Reserver også det nødvendige rum ved hjælp af CSS-aspektforholdskasser. Denne fremgangsmåde sikrer, at browseren korrekt kan allokere plads i dokumentet, mens billedet indlæses.

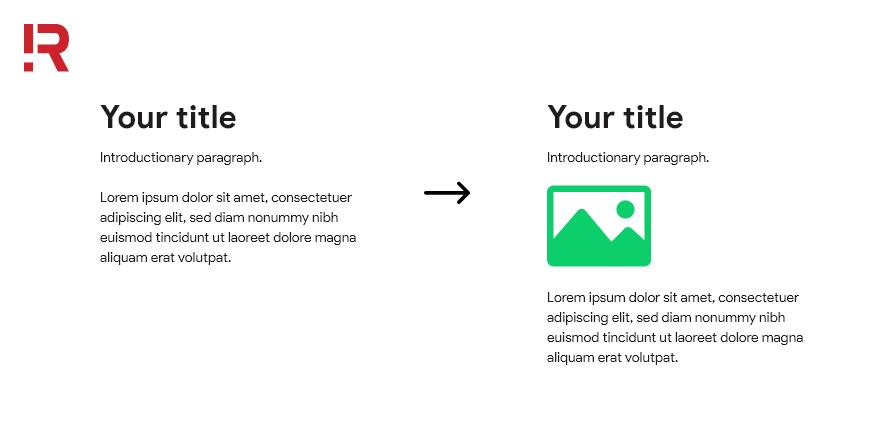
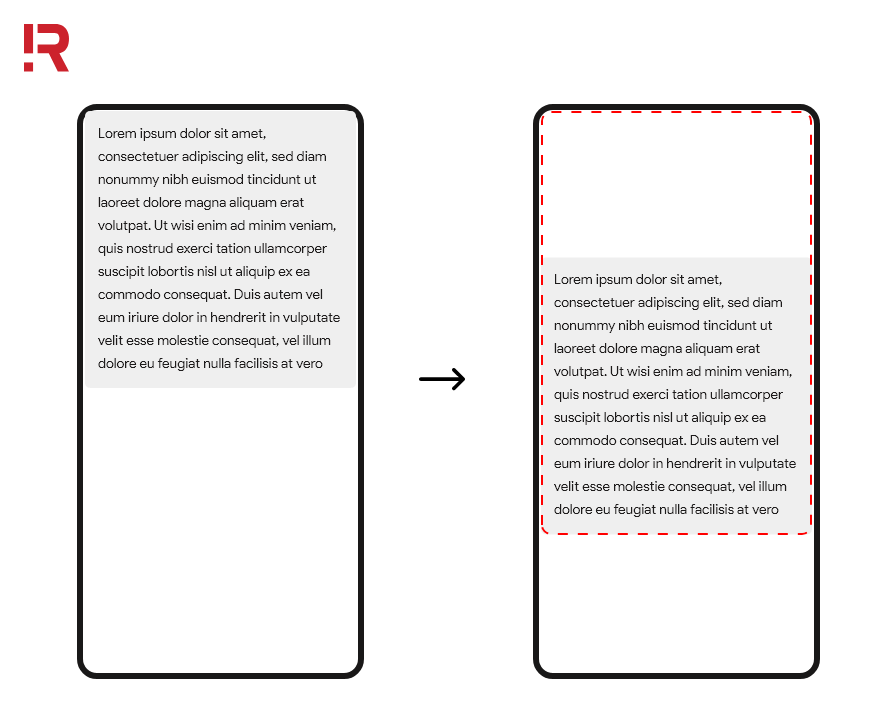
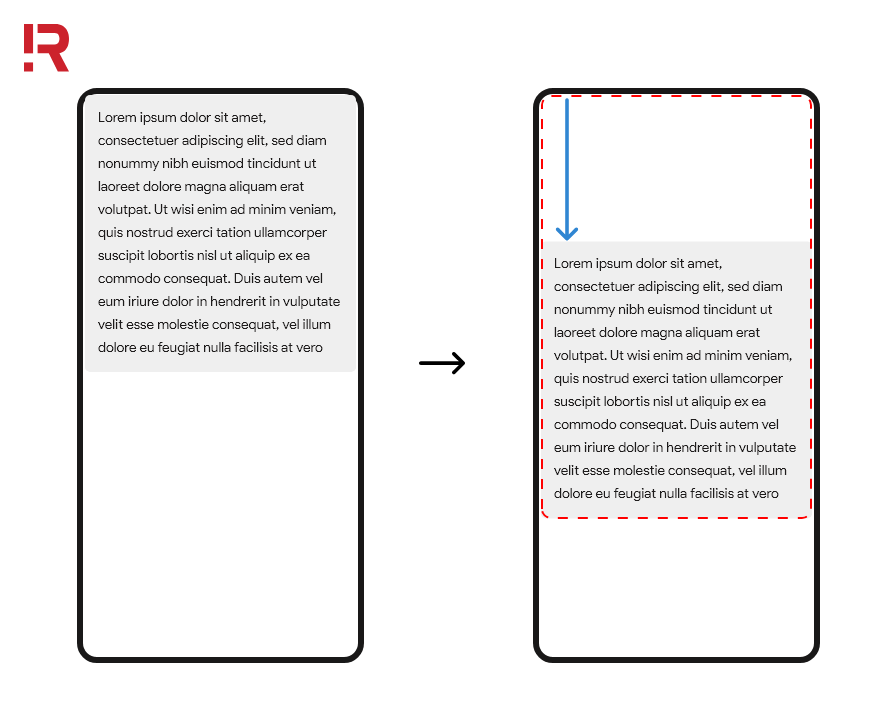
Layoutændring opstår, når billedet ikke har den specificerede størrelse
Først, når HTML'en er downloadet, downloades billedet: Når billedstørrelsen ikke er specificeret, får det det vigtigste indhold til at hoppe til bunden af siden.
Hvis du angiver bredde- og højdeattributter i billedmarkup'en, selvom browseren kun har HTML, kan den stadig allokere den passende mængde plads.

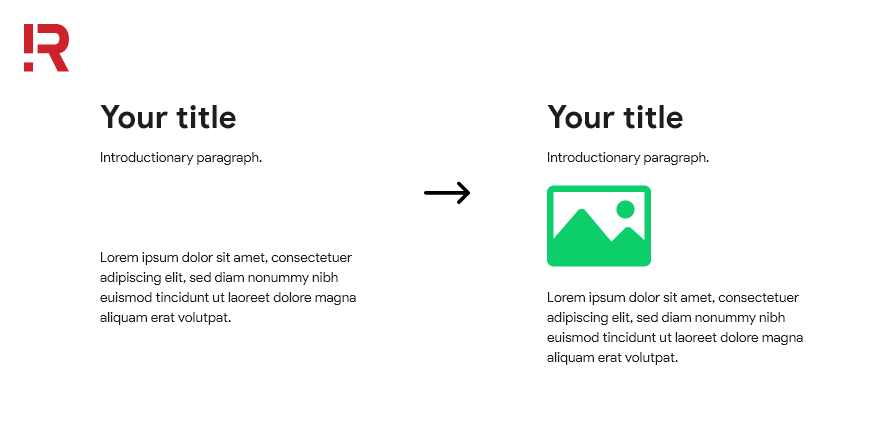
Ingen layoutændring opstår, når billedet har den specificerede størrelse
Rendering vil ske (som vist i ovenstående grafik), når den passende mængde plads stilles til rådighed for billedet, og der vil ikke være nogen ændring i layoutet af teksten, når billedet downloades.
3.2 Dimensionløse annoncer, indlejringer og iframes kan forårsage kumulativt layoutskift -reklame
Reklame er en af de største årsager til layoutændringer. For at give annoncører mere fleksibilitet i deres kampagner, understøtter udgivere ofte dynamiske annonceformater. Når annonceindholdet er vist, kan slots også ændres i størrelse, hvis der ikke er nok plads til annoncen. Alle disse dynamiske ændringer skubber og trækker indhold på siden. En måde at håndtere annoncer, der forårsager lav CLS, er at style elementet, hvor annoncen skal vises. For eksempel, hvis du styler til at have en bestemt højde og bredde, vil annoncen være begrænset til disse.
Der er to løsninger, hvis der er mangel på lager, og annoncerne viser ikke:
Hvis elementet, der indeholder annoncen, ikke viser annoncen, kan du indstille elementet til at have en alternativ bannerannonce eller et placeholder-billede, der bruges til at udfylde pladsen.
Desuden, for nogle layouts, hvor annoncen fylder hele rækken øverst på måske en kolonne på højre eller venstre side af websiden, vil der ikke være nogen ændring, hvis siden ikke er synlig. De vil ikke gøre nogen forskel på mobil eller desktop, men det afhænger af tema-layoutet. Du bliver nødt til at tjekke, om inventar er problemet.
Begræns placeringen af annoncer nær toppen af visningen. Annoncer nær toppen af viewport kan forårsage større layoutændringer end dem i midten. Dette skyldes, at annoncer øverst ofte har mere indhold i bunden, hvilket betyder, at flere elementer flytter sig, når annoncen forårsager et skift. Derimod kan en annonce nær midten af viewport muligvis ikke flytte så meget af indholdet ovenfor.
Indlejring og iframe:
Indlejringskoder gør det muligt at vise webindhold fra andre steder på din hjemmeside. For eksempel videoer fra YouTube, Google Maps, Instagram-opslag osv.
Problemet er dog, at de fleste widgets ofte ikke kender på forhånd, hvor stor en indlejring vil indeholde et billede, en video eller flere rækker tekst. Som et resultat reserverer platforme, der leverer indlejringer, ikke altid nok plads til dem, hvilket kan forårsage layoutændringer, når de endelig indlæses.

Embed -koden tillader, at webindholdet vises fra andre steder på siden
For at undgå dette, kan du minimere CLS ved at beregne nok plads til at indlejre med placeholdere eller fallbacks. En proces, du kan bruge til indlejring:
- Hent højden på den endelige indlejring ved at kontrollere den med browserens udviklerværktøjer.
- Style en placeholder til at indlejre i disse dimensioner.
- Du kan også bruge mediekørsel til at forklare enhver forskel i annonce-/placeholderstørrelser mellem forskellige formfaktorer.
- Efter at det indlejrede indhold er indlæst, vil iframe'en, den indeholder, blive ændret i størrelse for at passe til dets indhold.
3.3 Dynamisk indhold
Undgå at indsætte nyt indhold oven på eksisterende indhold, medmindre det er for at opfylde brugerinteraktion. Dette sikrer, at eventuelle layoutændringer, der opstår, er forventede. Du har sikkert oplevet en UI-layoutændring, når elementer uventet dukker op øverst eller nederst på viewport'et på en webside. Ligesom annoncer findes dynamisk indhold i mange varianter, såsom banner og tilmeldingsformularer eller meddelelseslinjer, der ændrer resten af sidens indhold, såsom:
- "Relateret" indhold
- "Installer vores [iOS/Android] App"
- “Tilmeld dig reservation”
- “Bestil her”
Hvis du har brug for at vise dynamisk indhold oven på eksisterende indhold, skal du på forhånd definere pladsen til det dynamiske indhold (f.eks. ved hjælp af placeholdere eller skelet-UI), så det ikke forårsager uventede ændringer i indholdet på siden, når det indlæses.
3.4 Web -skrifttyper forårsager foit/ fout
Næsten alle websites i dag bruger mindst én brugerdefineret skrifttype (skrifttyper fra Google Fonts eller andre kilder). Da disse skrifttyper er afstand og størrelse forskelligt fra de standard browser skrifttyper, når den brugerdefinerede skrifttype er færdig med at indlæse, vil det forårsage layout ændringer i hele sitet.
Fontlastning og gengivelse kan forårsage layoutændringer på to måder:
- Under downloadprocessen vises teksten i browserens standardskrifttype, og når download er fuldført, ændres den tilbage til en brugerdefineret skrifttype, hvilket forårsager FOUT - Flash Of Unstyled Text.
- Teksten er skjult, indtil den brugerdefinerede skrifttype er indlæst, hvilket forårsager FOIT - Flash Of Invisible Text.
Værktøjer, der kan hjælpe dig med at reducere dette:
- Font-display giver dig mulighed for at modificere gengivelsesadfærden for brugerdefinerede skrifttyper med værdier som "auto", "swap", "block", "fallback" og valgfri. Desværre kan alle disse værdier (undtagen valgfri) forårsage.
- Font Loading API kan reducere den krævede fonthentningstid.
For Chrome 83 kan følgende foreslås:
- Ved brug af større web-skrifttyper har forindlæste skrifttyper en højere chance for at få det første lag maling, i dette tilfælde ingen layoutændring..
- Kombiner og font-display: Valgfrit.
3.5 Webstedshastighed
At ændre layoutet som reaktion på brugerinteraktion er et positivt skridt. Din hjemmeside skal dog indlæse, hvad den skal indlæse inden for 0,5 sekunder (500 millisekunder) efter den sidste brugerinteraktion for ikke at tælle med i Cumulative Layout Shift-score. Så at optimere din hjemmeside for hastighed og responsivitet er virkelig vigtigt for din hjemmesides CLS-score.
3.6 Bevægelseseffekter animationer
Animationer kan bestemt forbedre brugeroplevelsen, kun hvis du integrerer dem korrekt på hjemmesiden. Hvis en bevægelseseffekt forårsager en ændring i dimensioner som bredde og højde af et element, vil det resultere i en ændring i position, hvilket resulterer i et CLS-problem.
I stedet for at transformere højde- og breddedimensionsattributterne for et element skal du bruge transform: scale(). For at flytte et element skal du undgå at ændre top-, højre-, bund- og venstre egenskaberne og i stedet bruge transform: translate(). Sørg for, at bevægelseseffekterne varer mindre end 500 ms.
Du bør bruge lineær animation, som har en konstant hastighed i stedet for "ease", som øger hastigheden i starten, bremser i slutningen og har en længere varighed. For at lære mere om, hvilke CSS-egenskaber der ændrer websidelayout, se også CSS Triggers og High-performance animations.
4. Kumulativt layoutskift kan snige sig ind under webudvikling
Kumulativ Layout Shift kan vedtages under udvikling. Det, der kan ske, er, at meget af det indhold, der er nødvendigt for at gengive siden, indlæses i browserens cache.
Næste gang en udvikler eller udgiver besøger en side under opbygning, vil de ikke bemærke layoutændringen, fordi sideelementerne allerede er blevet downloadet. Derfor er det så nyttigt at måle under test eller live.
5. Sådan beregnes kumulativt layoutskift
Beregningen involverer to målinger/begivenheder - påvirkningsfraktionen og afstandsfraktionen.
5.1 Påvirkningsfraktion
Impactfraktionen er et mål for den mængde plads, et ustabilt element optager i viewporten. Viewporten er det, du ser på mobilskærmen. Når et element indlæses og derefter ændres, den samlede plads, som elementet har optaget, fra den position, elementet optog i viewporten, da det først blev gengivet, til den sidste position, når siden blev gengivet.
Den påvirkningsfraktion er mængden af plads, som et ustabilt element tager i visningsporten
I billedet ovenfor er der et element, der optager 50 % af enhedens viewport. Derefter, i det næste frame, flytter elementet 25 % af viewportens højde ned. Den røde stregede rektangel angiver kombinationen af elementets synlige område i begge frames, som i dette tilfælde er 75 % af den samlede viewport, så dens impact-fraktion udtrykkes i point 0,75.
5.2 Afstandsfraktion
Den anden måling kaldes distancefraktion. Afstandsfraktionen er den maksimale afstand, det ustabile element har bevæget sig fra sin oprindelige position til sin endelige position (horisontalt eller vertikalt) divideret med den maksimale viewportstørrelse (bredde eller højde), alt efter hvad der er størst).

Afstandsfraktioner
I eksemplet ovenfor er viewportens største dimension højden, og det ustabile element har bevæget sig 25 % af viewportens højde, det vil sige en distancefraktion på 0,25. Den kumulative layout score CLS beregnes ved at multiplicere impactfraktionen med distancefraktionen. I dette eksempel er impactfraktionen 0,75, og distancefraktionen er 0,25, så layout shift-punktet er 0,75 x 0,25 = 0,1875.
Der er flere andre matematiske operationer og andre overvejelser, når man går ind i beregningen. Det vigtige takeaway er dette: Scorer er en måde at måle en vigtig brugeroplevelsesfaktor.
6. Sådan måler du kumulativt layoutskift
Der er to måder at måle CLS på ifølge Google: den første kaldes Lab Data (i laboratoriet), den anden kaldes Field (i felten).
Bemærk: Lab-værktøjer indlæser typisk sider i et syntetisk miljø og kan derfor kun måle layoutændringer, der opstår under sideindlæsering. Derfor kan de CLS-værdier, der rapporteres af laboratorieværktøjer for en given side, være lavere end det, som rigtige brugere oplever i den virkelige verden.
Labværktøjer inkluderer:
- Chrome DevTools
- Fyrtårn
- Webpagetest
Feltværktøjer inkluderer:
- Chrome -brugeroplevelsesrapport
- PageSpeed Insights
- Søgkonsol (Core Web Vitals Report)
- Web-Vitals JavaScript Library
7. Konklusion
Ved at eliminere eller reducere layoutændringer forbedrer du brugeroplevelsen på din hjemmeside, hvilket kan føre til en stigning i konverteringsrater. At optimere Cumulative Layout Shift-punktet bringer altid betydelige fordele. Det er også vigtigt, fordi CLS-indekset også er en af Googles rangeringsfaktorer siden 2021.
Så er CLS-indekset på din hjemmeside godt? Analyser din hjemmeside gratis med R Digital.
>>> Se mere: Virkningen af kernewebvital i erhvervslivet
R Digital er en fuldt udstyret global digital marketing-agentur, der specialiserer sig i udvikling af digitale oplevelsesplatforme. Uanset størrelse eller rækkevidde af din virksomhed vil vi udvikle en løsning, der passer.
For forespørgsler, spørgsmål eller aftaler, tøv ikke med at kontakte os. Få personlig support og indsigt fra topmarkedetører.




