1. Chỉ số Cumulative Layout Shift là gì?
Cumulative Layout Shift là chỉ số đo lường mức độ di chuyển bất ngờ của các thành phần trên trang web. Các thành phần thường gây ra sự thay đổi này là font chữ, hình ảnh, video, biểu mẫu liên hệ, nút và nội dung khác.
CLS được thiết kế để đo tính ổn định hình ảnh, đánh giá tần suất người dùng gặp phải các thay đổi bố cục bất ngờ. Và tất nhiên, những thay đổi không mong muốn trên trang web gây ra trải nghiệm người dùng kém chất lượng.

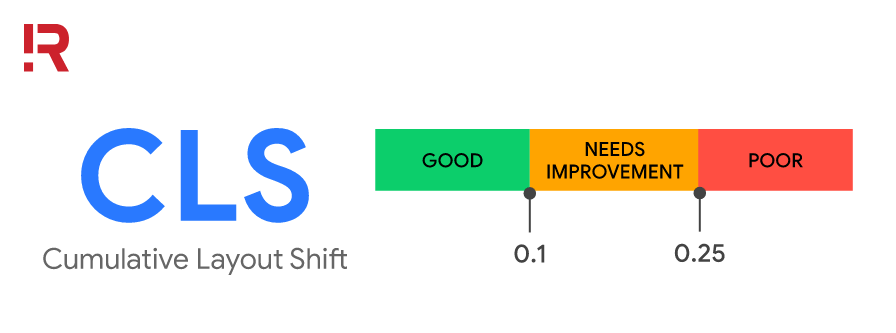
Giá trị Cumulative Layout Shift lý tưởng là 0,1 giây hoặc ít hơn
CLS tốt nhất ở mức 0,1 giây hoặc ít hơn, từ 0,1 đến 0,25 giây cần cải thiện (chấp nhận tạm thời). Bất kỳ giá trị lớn hơn 0,25 giây đều được xem là chỉ số xấu và phải được cải thiện ngay lập tức để tránh nhầm lẫn khi người dùng sử dụng, như ví dụ ở trên.
2. Tại sao Cumulative Layout Shift lại xảy ra?
Theo Google, có 5 lý do khiến Cumulative Layout Shift xảy ra:
- Hình ảnh không có kích thước.
- Quảng cáo, nhúng (embeds) và iframe không có kích thước.
- Nội dung động.
- Font web gây FOIT/FOUT.
- Tốc độ trang web.
- Hoạt ảnh.
3. Các biện pháp để cải thiện điểm CLS
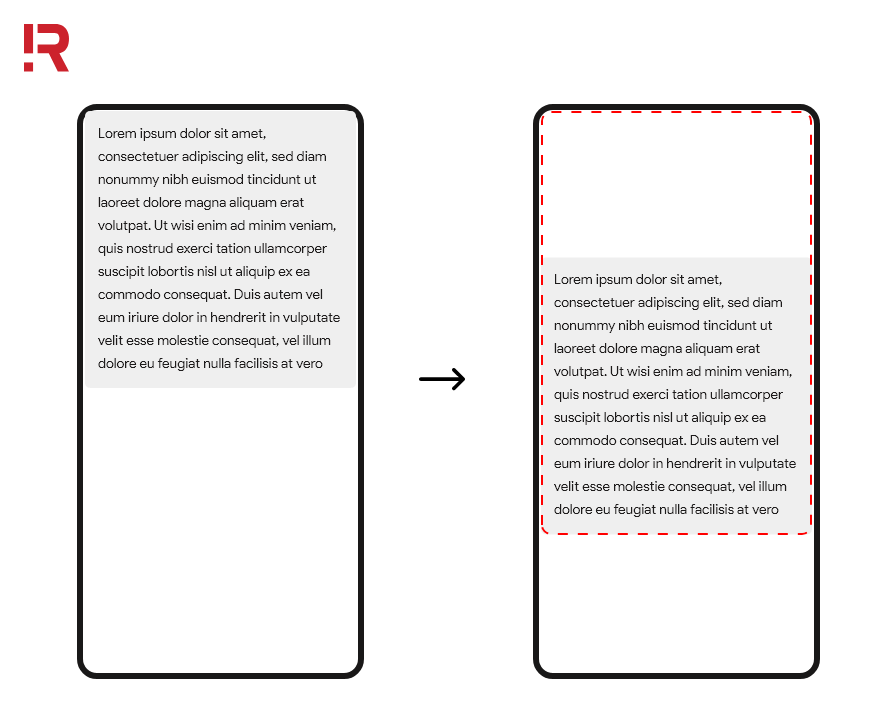
3.1 Hình ảnh không có kích thước
Luôn bao gồm thuộc tính chiều rộng và chiều cao cho các hình ảnh và phần tử video của bạn. Ngoài ra, sử dụng hộp tỷ lệ khung CSS để giữ chỗ cần thiết. Phương pháp này đảm bảo trình duyệt có thể phân bổ đúng không gian trong tài liệu trong khi hình ảnh đang tải.

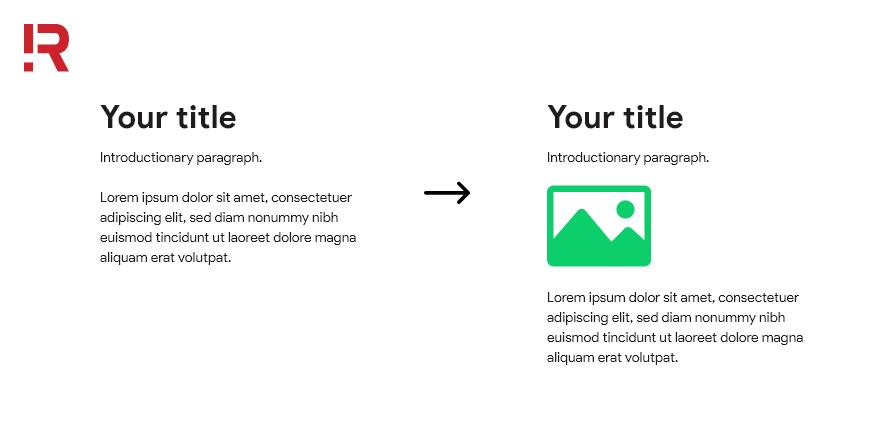
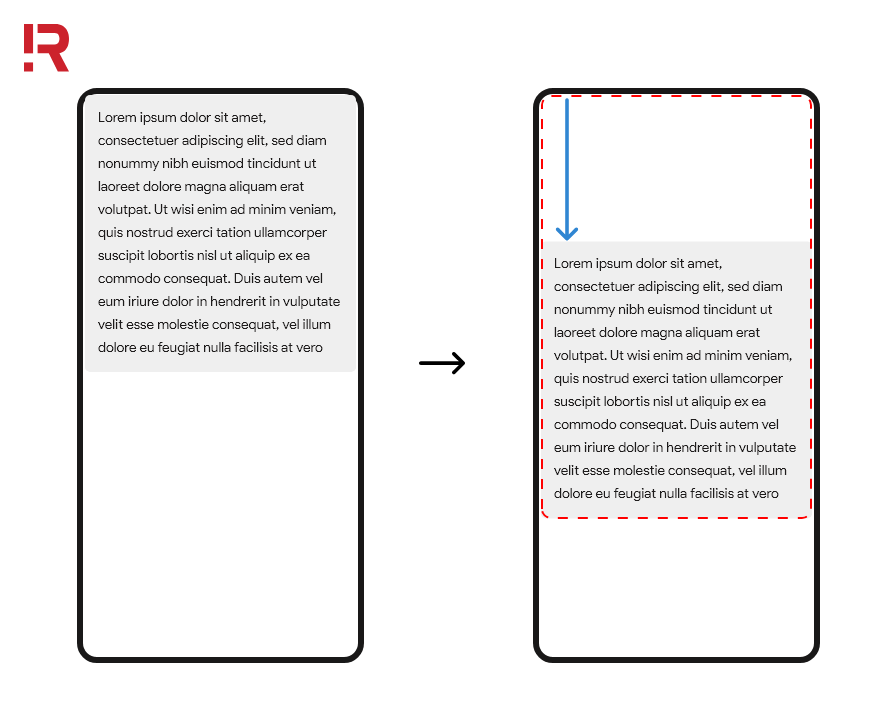
Thay đổi bố cục xảy ra khi hình ảnh không có kích thước được chỉ định
Đầu tiên khi HTML được tải xuống, sau đó là khi hình ảnh được tải xuống: Khi kích thước hình ảnh không được chỉ định, nó gây ra nội dung chính nhảy xuống cuối trang.
Nếu bạn cung cấp thuộc tính chiều rộng và chiều cao trong đánh dấu hình ảnh , ngay cả khi trình duyệt chỉ có HTML, nó vẫn có thể phân bổ đúng lượng không gian.

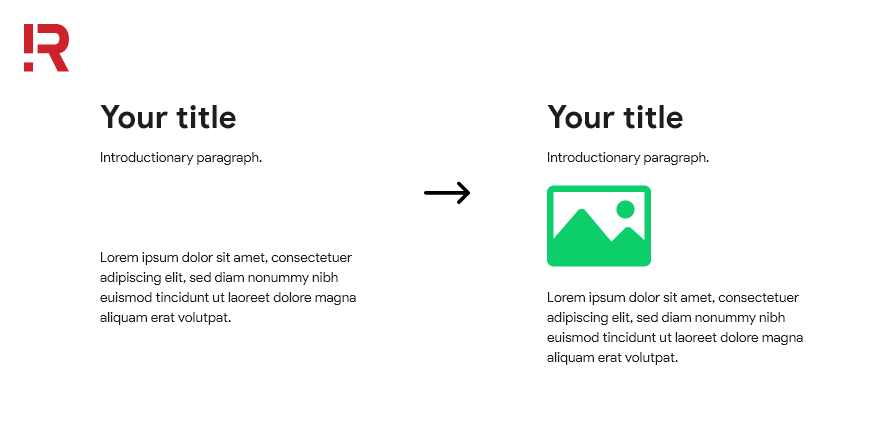
Không có thay đổi bố cục xảy ra khi hình ảnh có kích thước được chỉ định
Sự hiển thị sẽ xảy ra (như được hiển thị ở đồ họa trên) khi có đủ không gian cho hình ảnh và không có sự thay đổi trong bố cục của văn bản khi hình ảnh được tải xuống.
3.2 Quảng cáo, nhúng và iFrame không có kích thước có thể gây ra Cumulative Layout Shift
Quảng cáo là một trong những nguyên nhân lớn nhất của sự thay đổi bố cục. Để đưa cho nhà quảng cáo nhiều tính linh hoạt hơn trong chiến dịch của họ, các nhà xuất bản thường hỗ trợ nhiều kích thước quảng cáo động. Một khi nội dung quảng cáo được hiển thị, các khe cắm cũng có thể được thay đổi kích thước nếu không có đủ không gian cho quảng cáo. Tất cả các thay đổi động này đẩy và kéo nội dung trên trang. Một cách để xử lý quảng cáo gây ra CLS thấp là tạo kiểu cho phần tử nơi quảng cáo sẽ hiển thị. Ví dụ, nếu bạn tạo kiểu có chiều cao và chiều rộng cụ thể, thì quảng cáo sẽ bị giới hạn trong những giá trị đó.
Có hai giải pháp nếu thiếu hàng tồn kho và quảng cáo không hiển thị:
Nếu phần tử chứa quảng cáo không hiển thị quảng cáo, bạn có thể đặt phần tử để có một quảng cáo banner thay thế hoặc một hình ảnh giữ chỗ được sử dụng để điền vào không gian.
Ngoài ra, đối với một số bố cục nơi quảng cáo chiếm cả hàng trên đầu có thể không hiển thị. Chúng sẽ không tạo sự khác biệt trên thiết bị di động hoặc máy tính để bàn, nhưng điều đó phụ thuộc vào bố cục chủ đề. Bạn sẽ phải kiểm tra xem hàng tồn kho có phải là vấn đề.
Giới hạn đặt quảng cáo gần đầu xem. Quảng cáo gần đầu xem có thể gây ra thay đổi bố cục lớn hơn so với những quảng cáo ở giữa. Điều này là do quảng cáo ở đầu thường có nhiều nội dung ở phía dưới, có nghĩa là nhiều yếu tố di chuyển khi quảng cáo gây ra sự thay đổi. Ngược lại, một quảng cáo ở giữa đầu xem có thể không di chuyển nhiều nội dung phía trên nó.
- Embedding và iFrame
Mã nhúng cho phép hiển thị nội dung web từ nơi khác trên trang web của bạn. Ví dụ, video từ YouTube, Google Maps, bài đăng Instagram, v.v. Tuy nhiên, vấn đề là hầu hết các tiện ích không bao gồm trước kích thước chính xác của nội dung được nhúng.
Tuy nhiên, vấn đề là hầu hết các tiện ích bổ sung thường không biết trước dung lượng nhúng sẽ chứa một hình ảnh, video hoặc nhiều hàng văn bản. Do đó, các nền tảng cung cấp nội dung nhúng không phải lúc nào cũng dành đủ dung lượng cho chúng, điều này có thể gây ra thay đổi bố cục khi chúng tải lần cuối.

Mã nhúng cho phép hiển thị nội dung web từ nơi khác trên trang web
Để khắc phục điều này, bạn có thể giảm thiểu CLS bằng cách tính đủ không gian để nhúng với các giá trị giữ chỗ hoặc khôi phục. Quá trình bạn có thể sử dụng để nhúng:
- Lấy chiều cao của nhúng cuối cùng bằng cách kiểm tra với các công cụ phát triển trình duyệt.
- Tạo kiểu cho phần giữ chỗ để nhúng với các kích thước này.
- Bạn cũng có thể sử dụng các truy vấn phương tiện để giải thích bất kỳ sự khác biệt nào trong kích thước quảng cáo / giữ chỗ giữa các yếu tố khác nhau.
- Sau khi nội dung được nhúng tải, iframe chứa nó sẽ thay đổi kích thước để phù hợp với nội dung của nó.
3.3 Nội dung động
Tránh chèn nội dung mới lên trên nội dung hiện có, trừ khi đó là để đáp ứng tương tác của người dùng. Điều này đảm bảo bất kỳ thay đổi bố cục nào xảy ra đều được mong đợi. Bạn có thể đã trải nghiệm một sự thay đổi bố cục giao diện người dùng khi các yếu tố đột nhiên xuất hiện ở đầu hoặc cuối cửa sổ xem trên một trang web. Tương tự với quảng cáo, nội dung động có nhiều loại như banner và biểu mẫu đăng ký hoặc thanh thông báo thay đổi nội dung của trang, chẳng hạn như:
- Nội dung "liên quan"
- "Cài đặt ứng dụng [iOS / Android] của chúng tôi"
- "Đăng ký đặt chỗ"
- "Đặt hàng tại đây"
Nếu bạn cần hiển thị nội dung động lên trên nội dung hiện có, hãy xác định trước không gian cho nội dung động đó (ví dụ: sử dụng giữ chỗ hoặc giao diện người dùng xương sống) để khi tải, nó không gây ra sự thay đổi nội dung trên trang một cách đột ngột.
3.4 Phông chữ web gây ra FOIT / FOUT
Gần như mọi trang web ngày nay đều sử dụng ít nhất một phông chữ tùy chỉnh (phông chữ từ Google Fonts hoặc các nguồn khác). Vì các phông chữ đó được khoảng cách và kích thước khác với phông chữ mặc định của trình duyệt, khi phông chữ tùy chỉnh được tải xong, nó sẽ gây ra thay đổi bố cục khắp trang.
Việc tải và hiển thị phông chữ có thể gây ra thay đổi bố cục theo hai cách:
- Trong quá trình tải xuống, văn bản sẽ hiển thị bằng phông chữ mặc định của trình duyệt và khi tải xuống hoàn tất, nó sẽ chuyển lại sang phông chữ tùy chỉnh gây ra FOUT - Flash Of Unstyled Text.
- Văn bản được ẩn cho đến khi phông chữ tùy chỉnh được tải, gây ra FOIT
Các công cụ có thể giúp bạn giảm bớt điều này:
- Hiển thị phông chữ cho phép bạn sửa đổi hành vi hiển thị của phông chữ tùy chỉnh với các giá trị như “tự động”, “hoán đổi”, “chặn”, “dự phòng” và tùy chọn. Thật không may, tất cả các giá trị này (ngoại trừ tùy chọn) có thể gây ra hiện tượng tái hiện.
- API tải phông chữ có thể giảm thời gian tìm nạp phông chữ cần thiết.
Đối với Chrome 83, có thể đề xuất những điều sau:
- Sử dụng trên các phông chữ web chính: các phông chữ được tải sẵn có cơ hội cao hơn để có được lớp sơn đầu tiên, trong trường hợp này, không có thay đổi về bố cục.
- Kết hợp và hiển thị phông chữ: tùy chọn.
3.5 Tốc độ trang web
Thay đổi bố cục phản hồi cho tương tác của người dùng là một bước tiến tích cực. Tuy nhiên, trang web của bạn phải tải những gì nó cần tải trong vòng 0,5 giây (500 mili giây) sau tương tác cuối cùng của người dùng để không tính vào điểm Cumulative Layout Shift. Vì vậy, tối ưu hóa trang web của bạn để đạt được tốc độ và đáp ứng thực sự quan trọng đối với điểm CLS của trang web của bạn.
3.6 Motion effects animations
Các hiệu ứng chuyển động có thể cải thiện trải nghiệm người dùng chỉ khi bạn tích hợp chúng một cách đúng đắn vào trang web. Nếu một hiệu ứng chuyển động gây ra thay đổi kích thước như chiều rộng và chiều cao của một yếu tố, nó sẽ dẫn đến thay đổi vị trí, dẫn đến vấn đề CLS.
Thay vì biến đổi các thuộc tính kích thước chiều cao và chiều rộng của một yếu tố, hãy sử dụng transform: scale(). Để di chuyển một yếu tố, tránh thay đổi các thuộc tính top, right, bottom, left và thay vào đó sử dụng transform: translate(). Đảm bảo hiệu ứng chuyển động kéo dài không quá 500ms.
Bạn nên sử dụng hoạt ảnh tuyến tính, có tốc độ không đổi thay vì "ease", tăng tốc độ ở đầu, chậm lại ở cuối và có thời lượng lâu hơn. Để tìm hiểu thêm về các thuộc tính CSS nào thay đổi bố cục trang web, xem thêm CSS Triggers và High-performance animations.
Cumulative Layout Shift có thể tiềm ẩn trong quá trình phát triển trang web. Trong quá trình phát triển, nhiều nội dung cần thiết để hiển thị trang web đã được tải vào bộ nhớ cache của trình duyệt. Lần tiếp theo một nhà phát triển hoặc nhà xuất bản truy cập vào một trang đang được xây dựng, họ sẽ không nhận ra sự thay đổi bố cục vì các yếu tố trang web đã được tải trước đó. Đó là lý do tại sao việc đo CLS trong quá trình kiểm tra hoặc trực tiếp rất hữu ích.
4. Cumulative Layout Shift có thể xảy ra ngầm trong quá trình phát triển web
Cumulative Layout Shift có thể tiềm ẩn trong quá trình phát triển trang web. Trong quá trình phát triển, nhiều nội dung cần thiết để hiển thị trang web đã được tải vào bộ nhớ cache của trình duyệt. Lần tiếp theo một nhà phát triển hoặc nhà xuất bản truy cập vào một trang đang được xây dựng, họ sẽ không nhận ra sự thay đổi bố cục vì các yếu tố trang web đã được tải trước đó. Đó là lý do tại sao việc đo CLS trong quá trình kiểm tra hoặc trực tiếp rất hữu ích.
5. Để tính CLS, cần dùng 2 chỉ số: tỷ lệ tác động và tỷ lệ khoảng cách
5.1 Tỉ lệ tác động
Tỉ lệ tác động đo lường khoảng không gian mà một yếu tố không ổn định chiếm trong viewport. Viewport là phần màn hình hiển thị trên thiết bị di động. Khi một yếu tố tải và sau đó thay đổi, tổng không gian yếu tố đã chiếm trong viewport, từ vị trí yếu tố trong viewport khi nó được hiển thị lần đầu tiên đến vị trí cuối cùng khi trang web được hiển thị.

Phần tác động là lượng không gian mà phần tử không ổn định chiếm trong khung nhìn
Trong trường hợp ví dụ ở trên, yếu tố di chuyển xuống 25% chiều cao của viewport. Vì vậy, tỷ lệ khoảng cách của yếu tố này là 0,25.
5.2 Tỉ lệ khoảng cách
Đoạn văn tiếp theo là đo lường khoảng cách. Tỉ lệ khoảng cách là khoảng cách tối đa mà yếu tố không ổn định đã di chuyển từ vị trí ban đầu đến vị trí cuối cùng (theo chiều ngang hoặc dọc) chia cho kích thước tối đa của viewport (chiều rộng hoặc chiều cao), tùy thuộc vào kích thước lớn hơn.

Khoảng cách phân số
Trong ví dụ trên, kích thước lớn nhất của khung nhìn là chiều cao và phần tử không ổn định đã di chuyển 25% chiều cao của khung nhìn, tức là một phần khoảng cách là 0,25. Điểm bố trí tích lũy CLS được tính bằng cách nhân phần tác động với phần khoảng cách. Trong ví dụ này, tỷ lệ tác động là 0,75 và tỷ lệ khoảng cách là 0,25, vì vậy điểm dịch chuyển bố cục là 0,75 x 0,25 = 0,1875.
Trong trường hợp ví dụ ở trên, yếu tố di chuyển xuống 25% chiều cao của viewport. Vì vậy, tỷ lệ khoảng cách của yếu tố này là 0,25.
5.3 Điểm Cumulative Layout Shift
Điểm Cumulative Layout Shift là tích của tỷ lệ tác động và tỷ lệ khoảng cách, được tổng hợp trên tất cả các yếu tố không ổn định trên trang web. Để tính toán điểm CLS, bạn có thể sử dụng công cụ như CLS Calculator của web.dev hoặc PageSpeed Insights của Google. Công cụ này sẽ cung cấp cho bạn một điểm số giữa 0 và 1, với điểm số càng thấp thì hiệu suất càng tốt. Điểm số dưới 0,1 được coi là tốt, trong khi điểm số trên 0,25 là kém.
6. Cách đo lường Cumulative Layout Shift
Theo Google, có hai cách để đo CLS: cách đầu tiên được gọi là dữ liệu thí nghiệm (trong phòng thí nghiệm) và cách thứ hai được gọi là dữ liệu thực tế (trên thực địa).
Lưu ý: Các công cụ thí nghiệm thường tải trang web trong môi trường tổng hợp và do đó chỉ có thể đo lường các thay đổi bố cục xảy ra trong quá trình tải trang. Do đó, giá trị CLS được báo cáo bởi các công cụ thí nghiệm cho một trang cụ thể có thể ít hơn những gì người dùng thực sự trải nghiệm trong thế giới thực.
Các công cụ thí nghiệm bao gồm:
- Chrome DevTools
- Lighthouse
- WebPageTest
Các công cụ trên thực địa bao gồm:
- Chrome User Experience Report
- PageSpeed Insights
- Search Console (Core Web Vitals report)
- Web-vitals JavaScript library
7. Kết luận
Bằng cách loại bỏ hoặc giảm thiểu các thay đổi bố cục, bạn cải thiện trải nghiệm người dùng của trang web của mình, điều này có thể dẫn đến tăng tỷ lệ chuyển đổi. Tối ưu hóa điểm Cumulative Layout Shift luôn mang lại lợi ích đáng kể. Điều này cũng quan trọng vì chỉ số CLS cũng là một trong những yếu tố xếp hạng của Google từ năm 2021.
Vậy chỉ số CLS trên trang web của bạn có tốt không? Phân tích trang web của bạn miễn phí với R Digital.
R Digital là một công ty toàn cầu chuyên về Digital Marketing cung cấp các giải pháp phát triển nền tảng Digital Experience. Bất kể mô hình doanh nghiệp của bạn lớn hay nhỏ, chúng tôi sẽ đem đến giải pháp phù hợp.
Để biết thêm thông tin, câu hỏi hoặc lịch hẹn, đừng ngần ngại liên hệ với chúng tôi.




