1. What are Core Web Vitals?
On May 28, 2020, Google introduced a new product called Core Web Vitals which launched in June 2021.
Core Web Vitals has become Google's new ranking metric, giving web developers an opportunity to boost their Google search engine rankings - but only to those who understand it. This series of articles will give you all the information you need to take advantage of Core Web Vitals.
2. Core Web Vitals Indicators
In a nutshell, Core Web Vitals are a set of specific metrics that website owners should focus on when optimizing user experience (UX). These metrics are measured by two tools used to evaluate website performance and ranking SEO scores for business websites:
- Chrome UX Report
- Google Search Console
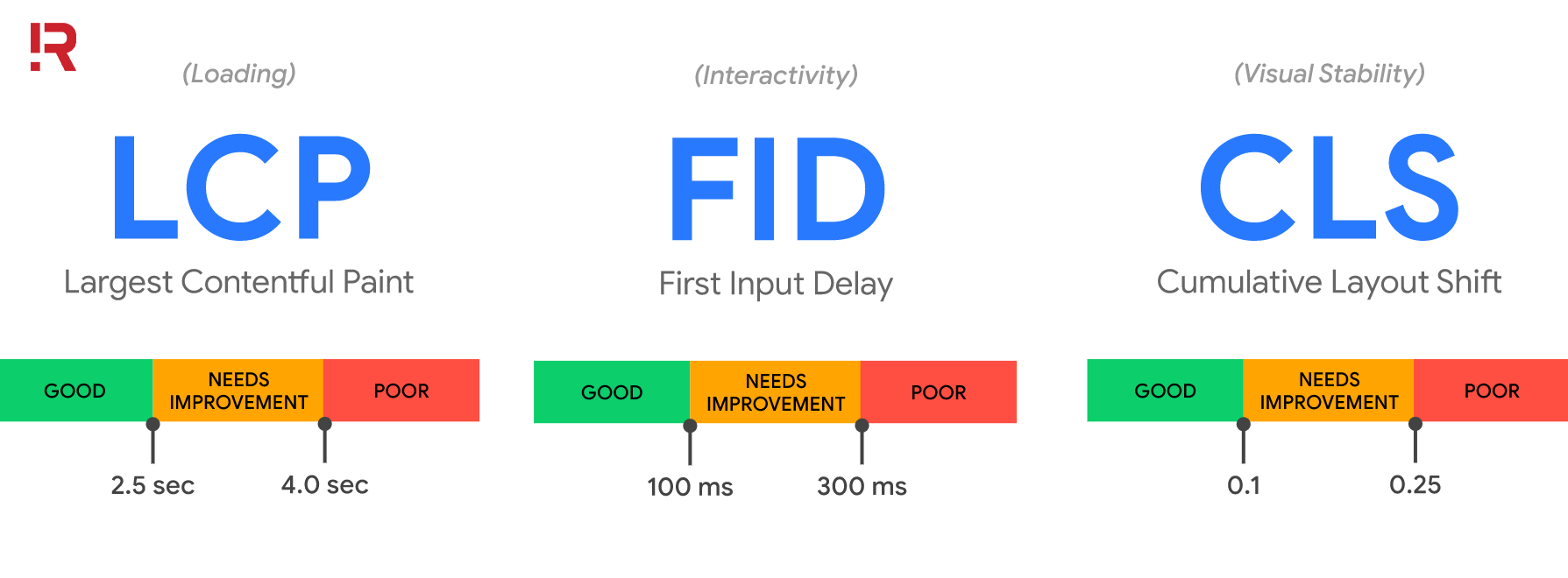
Each Core Web Vitals index focuses on the aspects of users in the real web environment - the FID - LCP - CLS indexes correspond to the following content:
- Interactivity (FID - First Input Delay): User interaction on the page
- Loading (LCP - Largest Contentful Paint): Speed of loading website content
- Visual Stability (CLS – Cumulate Layout Shift): Stability when displaying on the web

Three key metrics in Core Web Vitals
Google explains why these three metrics are particularly important. According to Mueller:
“All of these metrics capture important results because they are user-centric, can be directly measured, and have tools that equate to diagnostic metrics in the testing space. For example, while Contentful Paint has the largest content load, relying heavily on First Contentful Paint (FCP) and Time to First Byte (TTFB), these factors are still important to monitor and improve”.In addition to the Core Web Vitals metrics, Google also added the following ranking factors:

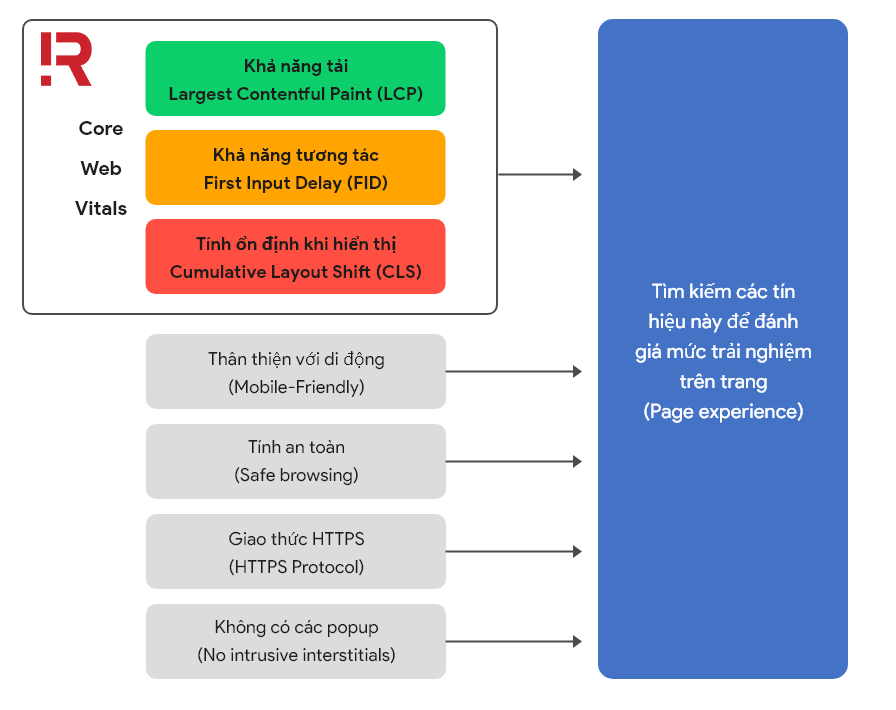
Other metrics in Core Web Vitals
- Mobile-Friendly – Check the website performs well on mobile devices.
- Safe Browsing – Test the website does not contain malicious content or software containing malicious or untrue code, through the Security Issues Report.
- HTTPS – The website operates using HTTPS: Review whether the website connection is secure.
- No Intrusive Interstitial Ads - Websites that use interstitial ads/pop-ups often affect the user experience. Check those ads/pop-ups are right for the current needs of the user.
3. Conclusion
Optimizing user experience is key to the long-term success of any web page. Whether you are a marketer, business owner, or developer, Core Web Vitals can help you assess your website’s user experience and identify areas for improvement.
>>> See more: Impact of Core Web Vitals in business
Is your website’s user experience good? Analyze your website for free with R Digital.
R Digital is a full-service global Digital Marketing agency that specializes in the development of Digital Experience Platforms. Whatever the size or reach of your business, we will develop a solution that fits.
For inquiries, questions, or appointments, don’t hesitate to contact us. Get personalized support and insight from top marketeers.